Vorige week hadden we het in de serie van 6 psychologische principes achter goed-converterende websites over de wet van beknoptheid. 6 psychologische principes die een slimme marketeer kan gebruiken om de conversie van een website te verbeteren. Vandaag gaan we het hebben over ervaring, en daar hebben we met dank aan KISSmetrics ook 3 case studies bij.
Wet van Eerdere Ervaringen
Ook bekend als het concept van mentale modellen, uit de wet van eerdere ervaringen blijkt dat onze eerdere ervaringen bijdragen aan onze interpretatie van huidige ervaringen.
Deze wet iets lastiger dan de meeste om twee redenen: Ten eerste, eerdere ervaringen zijn heel persoonlijk, dus wat een invloed heeft op één persoon, heeft misschien geen invloed op de volgende. Ten tweede, eerdere ervaringen hebben een zwakkere invloed op onze perceptie dan de meeste andere psychologische wetten, dus ze kunnen redelijk gemakkelijk kunnen worden overschreven.
Desalniettemin zijn eerdere ervaringen -zoals de wetenschap dat stoelen zijn om op te zitten- zowel universeel en krachtig.
Case Study #1: Fab.com (49% verbetering)
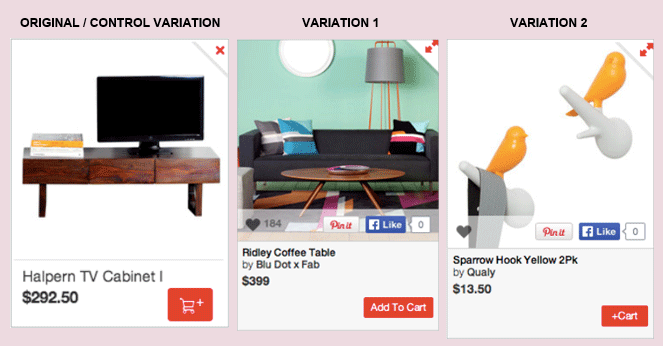
Fab.com is een grote e-commerce retailer en ze wisten dat zelfs een kleine verbetering van de click-through rate (CTR) op hun “add to cart” knop zou een grote impact hebben op hun omzet.
De originele layout was heel goed ontworpen en had een schaalbare productafbeelding en een mooie “add to cart” knop, maar ze wisten dat er nog ruimte was voor verbetering.

De variaties wijzigde in principe twee elementen:
- Benoeming van de fabrikant (“by Blu Dot x Fab” en “by Qualy”)
- Call-to-action (“Add To Cart” en “+Cart”)
Variatie 2 (met de extra omschrijvende tekst en een iets gewijzigde CTA) leidde tot een verbetering van 15%. Niet heel veel, maar nog steeds statistisch significant.
Variatie 1 was echter wat echt tot de verbazing leidde. Simpelweg het toevoegen van een omschrijvende tekst en het maken van een knop met de woorden “Add To Cart” zorgde voor maar liefst 49% meer kliks!
Wat had tot zo’n grote verbetering kunnen leiden?
Het is eigenlijk vrij simpel. Hoewel de shopping cart knop slim en schattig is, is het ook verwarrend. Gebaseerd op enkele decennia online shoppen, verwachten we dat de checkout knop “add to cart” zegt (kijk maar naar Amazon!).
Het breken met dit mentale model is misschien een verbetering op het gebied van ontwerp, maar het is ook verwarrend voor mogelijke klanten.
Case Study #2: TycoonU (130% verbetering)
TycoonU had een groot probleem: 80% van de potentiële klanten verliet het checkout proces. Dat is een groot percentage voor een stap die zo laat in de conversie flow zit, dus ze wisten dat er een manier moest zijn om dit te verbeteren.
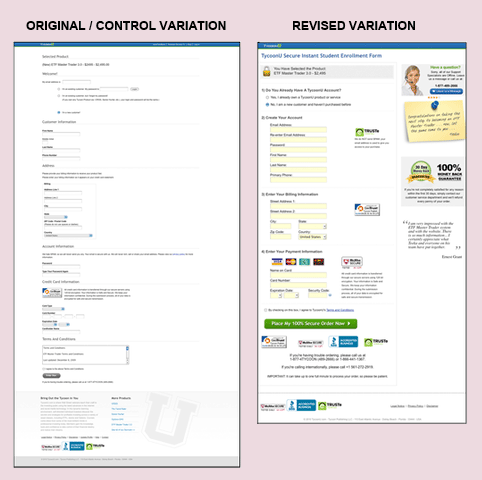
Na het lezen van een eerder onderzoek door 37signals, besloot TycoonU om hun volledige checkout flow te redesignen.

Als je alleen deze twee ontwerpen met elkaar vergelijkt, wat valt je dan op?
Op mij persoonlijk komt het originele ontwerp over als een formulier van Google, en dat is waar voorgaande ervaring van toepassing komt. Het herontwerp ziet er uit als een normale checkout pagina.
Wanneer de meeste mensen een survey ontwerp zien op een checkout pagina, denken ze dat het niet veilig en onprofessioneel is, niet de plek waar je veilig jouw betaalgegevens in kunt voeren.
In het herontwerp koos het bedrijf voor enkele mentale triggers:
- Een andere kolom (waardoor het formulier er niet meer uit ziet als een survey)
- Meer security badges (meer vertrouwen)
- Instant chat (last-minute vragen worden direct beantwoord)
- Telefoonnummer (zorgt voor meer vertrouwen en beantwoord vragen)
Zoals met de meeste test kan dit niet simpelweg toegekend worden aan slechts een psychologisch principe -het is een mix van meerdere principes- maar twee primaire principes dekken de meeste wijzigingen. Ten eerste, het algehele ontwerp plus individuele elementen (zoals de credit card afbeeldingen en de ‘terms of service’ checbkox) passen allemaal bij de voorgaande ervaring van de gemiddelde klant. Ten tweede helpen de McAfee badge, de BBB goedkeuring en andere third party badges om vertrouwen te scheppen.
Case Study #3: AMD (3600% verbetering)
Als een fabrikant van computeronderdelen gebruikt AMD hun website niet om aan klanten te verkopen. In plaats daarvan is hun website ontworpen om voor publiciteit te zorgen en om klanten te ondersteunen.
Ze hadden een set social buttons op hun webste, maar AMD’s marketing team vroeg zich af of ze het delen via social media konden verbeteren door de knoppen te verplaatsen of te veranderen.
Als een frequent internetgebruiker verwacht je de sharing buttons op bepaalde plaatsen te vinden. Je zal bijvoorbeeld minder snel geneigd zijn om de social buttons in een footer te gebruiken, dan die in een sidebar.
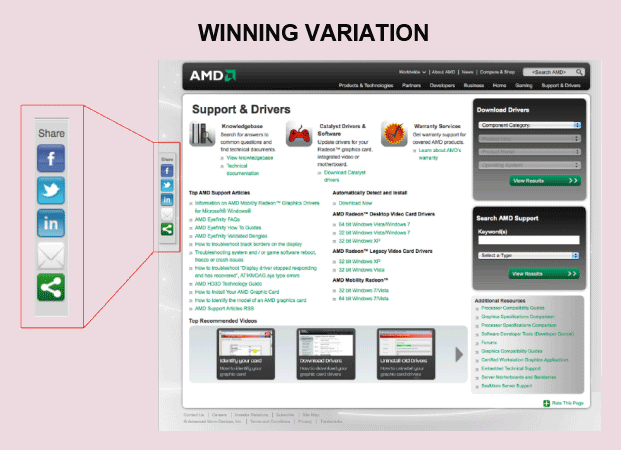
Om de optimale presentatie van de social sharing buttons op hun website te vinden testte AMD verschillende variaties. Specifiek testten ze de plaatsing (links, onder en rechts) en de icoontjes zelf (icoon + link, kleine chicklet en grote chicklet).

De winnende variant (links met grote chicklet) deed het ongeveer 37x beter dan de originele footer configuratie.
Hoe zorgde zo’n kleine verandering voor zo’n dramatisch effect?
Ten eerste kwamen de nieuwe icoontjes en de plaatsing daarvan beter overeen met de verwachtingen van de gebruiker. Omdat veel websites vergelijkbare configuraties gebruiken (zoals de Digg plugin voor WordPress), zijn we als internetgebruikers gewend om deze icoontjes te gebruiken.
Ten tweede zorgde zwevende icoontjes aan de linkerkant simpelweg voor betere zichtbaarheid. Veel mensen scrollen zelfs niet eens ver genoeg naar beneden om de icoontjes in de footer te zien.
Als laatste kwam de plaatsing van deze icoontjes aan de linkerkant van de pagina overeen met het F-vormige leespatroon van de gemiddelde internetgebruiker.
Volgende week donderdag: Het principe van kosten/baten analyse (met 3 case studies)