 We kennen het allemaal. Je hebt een leuke dienst, informatiebron of product gevonden. Je doet je best om een online formulier in te vullen. Beantwoordt netjes alle vragen op het best van je kunnen… ok. Dan opeens, na het klikken op de ´volgende´ of ´verzend´ knop, zie je dezelfde pagina weer verschijnen. Dat je niet alles in één keer goed invult… dat kan wel eens voorkomen, maar wees eens eerlijk, word je niet soms laaiend boos over foutmeldingen?
We kennen het allemaal. Je hebt een leuke dienst, informatiebron of product gevonden. Je doet je best om een online formulier in te vullen. Beantwoordt netjes alle vragen op het best van je kunnen… ok. Dan opeens, na het klikken op de ´volgende´ of ´verzend´ knop, zie je dezelfde pagina weer verschijnen. Dat je niet alles in één keer goed invult… dat kan wel eens voorkomen, maar wees eens eerlijk, word je niet soms laaiend boos over foutmeldingen?
In dit artikel, bestaande uit 2 delen, wil ik graag dit fenomeen gaan toelichten. Nee, ik ben niet de uitvinder van het wiel. Ben zeker niet de eerste die hierover heeft geschreven. Martin van Kranenburg deed dit al in 2006 op Marketingfacts in zijn artikel ´Hoe optimaal zijn de webformulieren op jouw site?´. In mijn vorige artikel ging ik dieper in op zijn eerste punt: ´worden er relevante vragen gesteld´. Vandaag wil ik wat dieper in gaan op zijn vierde punt: ´foutmeldingen´.
Tijd voor wat voorbeelden
Laten we beginnen met een paar voorbeelden. Ik moet wel zeggen dat ik overdreven situaties heb opgezet om de foutmeldingen ´uit te lokken´. Hierdoor kan het misschien extreem overkomen. Maar houd rekening met het feit dat het kan gebeuren. Een bezoeker kan immers te snel op de ´volgende/verzend´ knop drukken waardoor een overweldigende hoeveelheid foutmeldingen tegelijkertijd getoond kunnen worden.
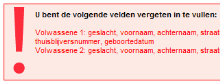
voorbeeld 1: Jiba.nl
[klik voor volledige voorbeeld]
Dit plaatje is niet groter gemaakt. Het uitroepteken is letterlijk zo groot! Het verschijnt bovenaan aan het formulier nadat er fouten zijn geconstateerd. De invoervelden worden ook rood gekleurd.
voorbeeld 2: Unive.nl
[klik voor volledige voorbeeld]
Vanwege de breedte van dit blog heb ik dit plaatje wel iets kleiner gemaakt. De uitroeptekens zijn duidelijk zichtbaar, maar naast deze foutindicaties zijn de labels naast de invoervelden ook rood gemaakt. Een gebruiker zou hier last van kunnen hebben omdat zijn ogen in principe twee richtingen op proberen te kijken om beide meldingen te zien (saccades). Uitleg over de foutmeldingen worden pas onderaan het formulier verder toegelicht.
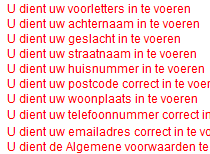
voorbeeld 3: Hetnet.nl
[klik voor volledige voorbeeld]
Bij Hetnet.nl verschijnen alle foutmeldingen bovenaan de formulier. Hierdoor komt het wel onder de aandacht van de bezoeker, maar het kost de bezoeker extra moeite om elke foutmelding te koppelen aan het bijbehorende veld, zeker als de namen van de labels anders zijn dan de namen in de tekst van de foutmelding. De rest van het formulier (invoervelden en labels) blijft ook ongewijzigd.
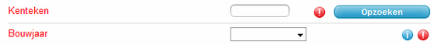
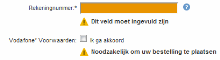
voorbeeld 4: Vodafone.nl
[klik voor volledige voorbeeld]
Bij Vodafone wordt een andere aanpak gebruikt. Hier plaatsen ze bij elk veld wat niet goed gevalideerd is een uitroepteken in een gele driehoek en passen ze de kleur aan van het veld in kwestie. Op zich een redelijk goede aanpak was het niet dat nu de bezoeker zelf deze fouten moet gaan opsporen. Er is geen collectieve lijst van fouten boven aan het formulier.
voorbeeld 5: Albert.nl
[klik voor volledige voorbeeld]
Je zou denken dat het bovenstaande plaatje het totaalbeeld zou geven van hoe het aanmeldformulier van albert.nl omgaat met foutmeldingen. Niets is helaas minder waar. Op het volledige voorbeeld is te zien hoe agressief er om wordt gegaan met de foutmeldingen en dat er geen rekening is gehouden wanneer een bezoeker meerdere velden niet of verkeerd invult.
Natuurlijk zijn er nog vele andere voorbeelden, maar ik wilde het even bij deze houden, zodat jullie een goed beeld hebben van wat er gebeurt bij het tonen van een foutmelding.
Vergeet ze niet: Relatie, Conversatie en Weergave
 Zoals het woord ´foutmelding´ zelf al aangeeft, hebben we te maken met een melding van de site van ´Het Bedrijf´, dat er iets niet goed is gegaan bij het invullen van het formulier. Deze melding moet getoond worden aan de bezoeker die bezig is met het invullen hiervan. Alle drie aspecten van formulieren (relatie, conversatie en weergave) komen hier samen. Ten eerste de relatie tussen Het Bedrijf en de bezoeker. Blijkbaar heeft Het Bedrijf genoeg vertrouwen gewonnen van de bezoeker om deze te overtuigen het formulier in te vullen. Na de relatie stap, komt de conversatie stap.
Zoals het woord ´foutmelding´ zelf al aangeeft, hebben we te maken met een melding van de site van ´Het Bedrijf´, dat er iets niet goed is gegaan bij het invullen van het formulier. Deze melding moet getoond worden aan de bezoeker die bezig is met het invullen hiervan. Alle drie aspecten van formulieren (relatie, conversatie en weergave) komen hier samen. Ten eerste de relatie tussen Het Bedrijf en de bezoeker. Blijkbaar heeft Het Bedrijf genoeg vertrouwen gewonnen van de bezoeker om deze te overtuigen het formulier in te vullen. Na de relatie stap, komt de conversatie stap.
Tijdens de conversatie kan het wel eens misgaan. Denk aan een situatie waarbij je in gesprek bent met een verkoper van bijvoorbeeld een mobiele telefonie winkel (niet online) waar je een abonnement wilt afsluiten. De verkoper gaat zijn best doen om een formulier voor je in te vullen. Tijdens dit proces zullen er vragen aan je gesteld worden die jij dient te beantwoorden wil je de verkoop afronden. Bij vragen die voor jou niet duidelijk zijn kan je de verkoper gerust om toelichting vragen. Andersom ook, als de verkoper jou antwoord niet verstaat of begrijpt kan dit aangegeven worden op een communicatieve (en hopelijk ook vriendelijke) manier. Online moet dit toch anders. Daar zit geen verkoper die voor jou de gegevens invult. Je zult het zelf moeten doen. Als bedrijf moet je er dus voor opletten dat je de plank niet mis slaat.
Als laatst is er de weergave van een formulier. Wat we te vaak tegenkomen, zie bovenstaande voorbeelden of denk aan voorbeelden uit eigen ervaringen, is dat formulieren zeer onzorgvuldig met foutmeldingen omgaan. Grote uitroeptekens, ingewikkelde foutmeldingen, FOUT FOUT FOUT. Ik moet dan vaak denken, zoals het plaatje ook laat zien, aan een man die tegen mij staat te schreeuwen en mijn zelfvertrouwen in het invullen van het formulier hard onderuit haalt. Vaak slaat dit gevoel van onzekerheid en schuld om in frustratie. Schuldgevoel weerhoud ons er namelijk van om verder te gaan, en waar of niet, we willen graag ons doel bereiken (aankoop, nieuwsbrief etc.). Wat bedrijven vaak vergeten, is dat de klant altijd in controle is en dat de opgewekte frustratie een reden kan zijn om het formulier of website te verlaten.
Tastbaarheid of Emoties
Ook al heb je een formulier samengesteld dat aan alle eisen voldoet van je zakenplan en is er met alle ijl gebruik gemaakt van technische hoogstandjes dan valt je lot nog steeds in de handen van de bezoeker. De bezoeker is altijd de drijfveer van je website en als je de bezoekers niet centraal stelt zullen de resultaten tegenvallen.
Keer op keer zien we dat enkel het tastbare/materiële doel van een gebruiker als doel wordt beschouwd en er geen aandacht uit gaat naar de emotionele behoeften. Met emotionele behoeften bedoel ik natuurlijk de manier waarop je omgaat met je bezoekers online. Rekening houden met emoties levert immers geen geld op, althans, dit wordt vaak als excuus gebruikt. Naar mijn mening is dit ´hidden gem´.
Lees in deel 2 van dit artikel tips en methodes om een positieve draai te geven aan foutmeldingen.




Reacties (10)