Google Analytics meet standaard geen zoekmachine robots. Dit wordt vaak als een voordeel gezien omdat het verkeer van robots de bezoekers data behoorlijk kan vervuilen. Toch kan het ook voordelen hebben om het verkeer van zoekmachine robots op je site te meten. Via Dries Bultynck kwam ik bij een Frans artikel van Remi Aubert waar stap voor stap wordt uitgelegd hoe je het verkeer van zoekmachine robots op je website wel kan meten. Ik zal hier stap voor stap uitleggen hoe dit werkt.
Werking
Om de zoekmachine robots te kunnen meten moesten er twee uitdagingen opgelost worden:
- Je moet het verkeer van zoekmachine robots goed scheiden van het gewone verkeer zodat beide datasets niet vervuild worden.
- Robots ondersteunen geen JavaScript. Het meten van robots zal dus zonder JavaScript ondersteuning moeten gebeuren.
Het eerste probleem wordt opgelost door iedere bezoeker te controleren op drie variabelen:
- De referrer. Is de referrer niet leeg, dan kan de bezoeker geen zoekmachine robot zijn.
- Het OS. Als het Operating System gevuld is met een bekend OS (Vista, XP, OS X, etc.) kan het ook geen zoekmachine robot zijn.
- Als uit beide voorgenoemde variabelen niet blijkt dat het geen robot is wordt met behulp van BBClone gecontroleerd of en welke robot het is.
Om het JavaScript probleem op te lossen wordt gebruik gemaakt van de oplossing van Peter van de Graaf om Google Analytics te gebruiken zonder JavaScript. Op de technische werking hiervan zal ik hier niet ingaan.
Installatie
De installatie is vervolgens betrekkelijk eenvoudig. Download analytics.zip. Pak deze bestanden uit en zet ze op je server. Vervolgens moet je een nieuw profiel aanmaken in Google Analytics waarin je de zoekmachine robots gaat meten. Let op dat je hiervoor een nieuw profiel voor een nieuw domein aanmaakt. Hierdoor krijg je een unieke UA code waardoor je data van je gewone bezoekers en de data van de zoekmachine robots gescheiden houdt.
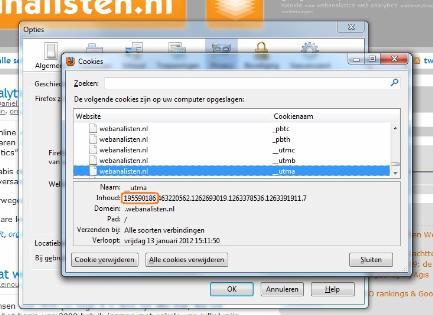
Vervolgens moet je de UA code en de _utma code voor je website in de config.php aanpassen. De UA code vind je in je Analytics account bij het overzicht van je profielen. De _utma code vind je terug in de cookies die op je computer opgeslagen worden door Google Analytics. Open hiervoor je website in FireFox. Ga vervolgens naar Extra > Opties > Privacy en klik op ´individuele cookies verwijderen´. In de map van het domein van je website vind je vervolgens de cookie _utma. Bij inhoud vind je de code die je moet hebben voor de eerste punt.

Als laatste stap moet je analytics.php includen in de header van je website met de onderstaande regel:
<?php include_once( dirname(__FILE__).’/analytics.php’); ?>
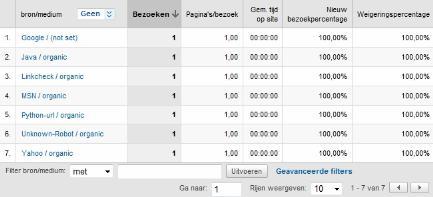
Na een paar uur zullen vervolgens de eerste statistieken binnenkomen in de volgende vorm:

Gefeliciteerd! Je kunt nu onder bijhouden welke robots op je site komen en welke pagina´s ze bekijken.
Reacties (3)