Afgelopen week publiceerde de New York Times een artikel over de laadtijd van websites. Mensen willen niet lang wachten tot een pagina wordt geladen. Wanneer ik er om vraag, dan moet de pagina er direct zijn, zonder ook maar de kleinste vertraging.
Google heeft ontdekt dat de laadtijd van een zoekopdracht van 400ms al te lang is. Je doet er langer over om met je ogen te knipperen. Met het toenemende aandeel van mobiele gebruikers en andere typen content, zoals video, wordt de laadtijd van een webpagina in de toekomst alleen maar belangrijker.
Het feit dat Google optimaliseert op een snellere laadtijd dan 400ms betekent niet dat alle websites zo snel moeten laden. Het is handig om eens te kijken hoe lang een bezoeker op een pagina wil wachten op jouw website. Wanneer neemt de kans sterk toe dat een bezoeker zijn geduld verliest en de website na het zien van 1 pagina verlaat? Na hoeveel seconden neemt de kans sterk af dat iemand een product aanschaft via jouw website. Kortom:
Hoe geduldig zijn jouw website bezoekers?
Met Google Analytics is het mogelijk om hier een eenvoudige analyse op los te laten. We kunnen namelijk onderzoeken bij welke laadtijd het aandeel van alle bezoekers die 1 pagina op de website blijft, hoger is dan het aandeel van bezoekers dat wel op de website blijft.
Onderstaand leg ik uit hoe je deze indicatieve cijfers naar boven kan halen.
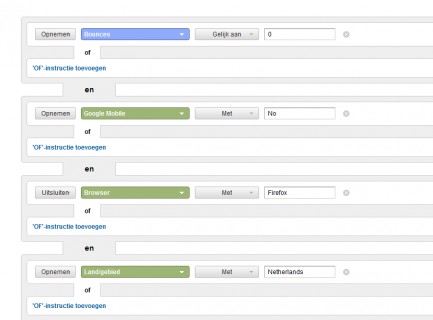
- Maak twee geavanceerde segmenten aan; een geavanceerd segment met verkeer dat een weigeringspercentage van 100% heeft en in het tweede geavanceerde segment moeten juist alle bezoekers die meer dan 1 pagina hebben gezien. Hierbij moet een aantal andere factoren in de geavanceerde segmenten worden toegevoegd, zodat de vergelijking eerlijk verloopt:
- We selecteren alleen desktop verkeer, dus geen mobiel. We meten op deze manier met gelijkere maten.
- We sluiten verkeer met Firefox browsers uit (hier zit namelijk een bug in laadtijd metingen op)
- We kiezen alleen Nederlandse bezoekers (dat is in dit voorbeeld de daadwerkelijke doelgroep). Laadtijden (en het geduld van gebruikers) kunnen namelijk sterk verschillen per regio of land.
Onderstaand vind je een screendump van het segment van bezoeken die niet gebounced zijn.
De volgende links maken het mogelijk om de twee geavanceerde segmenten in jouw Google Analytics profiel te laden.
- Ga naar het prestatierapport van het onderwerp Sitesnelheid in jouw Google Analytics profiel.
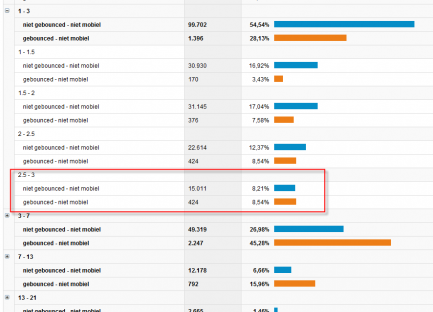
- Bekijk wanneer het percentage ‘gebounced – niet mobiel’ groter is dan het percentage ‘niet gebounced – niet mobiel’. Dit is het keerpunt, waarop de laadtijd voor het eerst een negatieve impact heeft op het bouncepercentage.
Voorbeeld van de laadtijd analyse
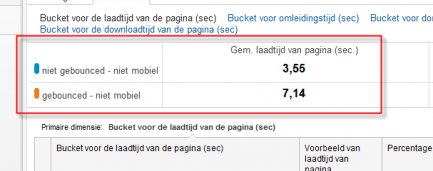
Om deze uitleg wat te verduidelijken, heb ik de geavanceerde segmenten toegepast op een Google Analytics profiel. In de afbeeldingen zie je de resultaten. Website bezoekers die doorklikken naar een onderliggende pagina moeten gemiddeld 3,5 seconden wachten op het laden van de pagina, terwijl gebruikers die na één pagina de website verlaten gemiddeld meer dan 7 seconden moeten wachten.
Tussen 2,5 en 3 seconden zit voor deze website het keerpunt. Hier is de impact van de laadtijd voor het eerst negatief. Verhoudingsgewijs is dit het eerste moment waarop het aandeel van geweigerde bezoekers (van het totaal van geweigerde bezoekers 8,54%) hoger is dan dat van niet geweigerde bezoekers (van het totaal van niet geweigerde bezoekers – 8,21%).
Mogelijke vervolganalyses
Hier hoeft de analyse natuurlijk niet te stoppen. Het is interessant om deze analyse verder uit te breiden naar bijvoorbeeld mobiele gebruikers (wanneer is hun geduld op?). Ook kan er gekeken worden naar de impact van laadtijd op e-commerce conversieratio of andere belangrijke doelen op de website. De vervolgstappen zijn sterk afhankelijk van de website die geanalyseerd wordt.



Reacties (6)