Choice overload; een groot probleem binnen ecommerce. Klanten kunnen door de overvloed aan producten moeilijk een keuze maken en maken deze daardoor uiteindelijk ook niet. Een veel gebruikte methode om choice overload te verminderen is personalisatie; je brengt relevantere producten onder de aandacht van de klant.
In dit artikel wil ik graag ingaan op de stappen die we bij de Bijenkorf hebben doorlopen om personalisatie en segmentatie te realiseren om zo onze klanten beter van dienst te kunnen zijn.
Start simpel en snel
Online personalisatie is complex. Het vraagt veel van de architectuur van je site en vergt uitgebreide data modellen. Om deze reden zijn wij gestart met productsegmentatie in de nieuwsbrief die we onze klanten sturen. De logica voor de segmentatie was eenvoudig op te zetten en kon door het uploaden van enkele csv bestanden goed worden getest via e-mail.
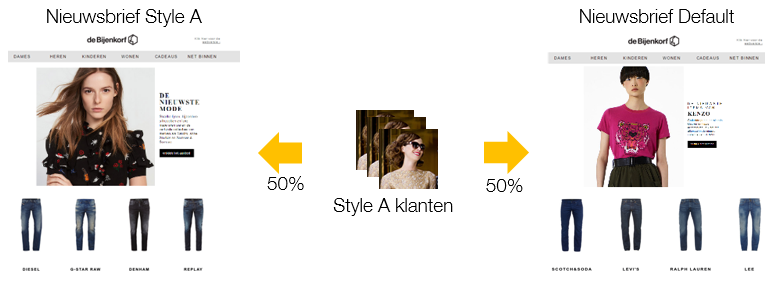
Uiteindelijk hebben we meerdere segmentaties opgezet en getest in de nieuwsbrief. Eén van de meest succesvolle was de stijlsegmentatie. Hierin clusterden we merken die vaak samen werden gekocht en deden we productaanbevelingen vanuit het cluster. In een AB-test kreeg de helft van de klanten in een stijlsegment de default nieuwsbrief en de andere helft de nieuwsbrief met het gesegmenteerde aanbod. Dit resulteerde in significant meer conversies vanuit de nieuwsbrief met het gesegmenteerde aanbod.

Opschalen naar de website
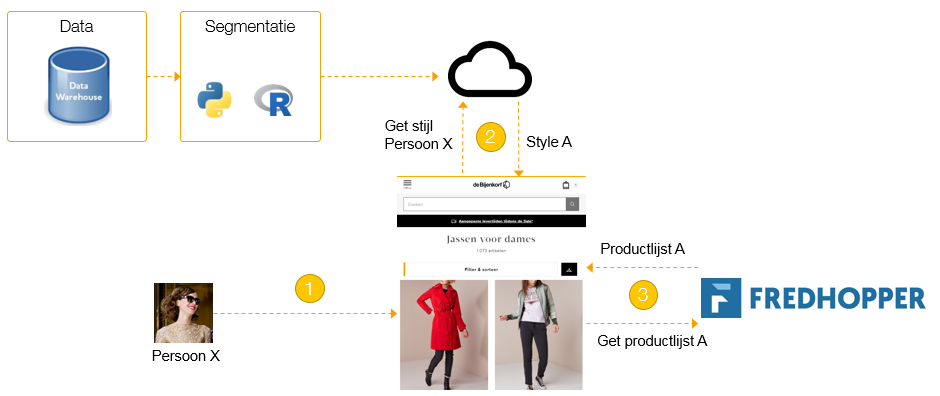
Door het succes van segmentatie in de nieuwsbrief kwam het verzoek om dit ook op de site toe te gaan passen. Dit gaf wel enkele extra uitdagingen. Waar voor een nieuwsbrief de segmentatie eenmalig gedraaid kan worden, moet deze voor een website continu aan staan. Dat vergt een andere benadering op het gebied van website-techniek (bijv. het omzeilen van caching) en de stabiliteit van de segmentatie-modellen. Om deze reden werd een cross-functioneel scrum-team opgezet, dat in een half jaar tijd meerdere vormen van segmentatie op de site geïmplementeerd heeft. De schematische dataflow voor website segmentatie is hieronder te zien. Als een klant op de site komt (1), wordt vanuit een API het klantsegment opgehaald (2). Vervolgens wordt vanuit een merchandising tool de gewenste productlijst opgehaald en getoond aan de klant (3).

Van segmentatie naar personalisatie
Nadat de segmentatie op de website ook significante resultaten had laten zien, is het scrum-team aan de slag gegaan om personalisatie te realiseren. Dit betekent dat meer complexe (machine learning) modellen worden opgezet die bepalen welke producten aan welke klant worden aanbevolen. Wederom is dit een stapsgewijs proces, we zijn eenvoudig begonnen met een aanbeveling op basis van laatst geziene producten en hebben inmiddels modellen die met meerdere factoren rekening houden. We kunnen nu dus eindelijk zeggen dat we echt werken aan personalisatie.
Personalisatie opzetten hoeft dus niet moeilijk te zijn als je het stapsgewijs doet. Het is met name zaak om eenvoudig te beginnen, zoals met segmentatie, en een kanaal te nemen waarbij je snel kan leren wat werkt. Maar uiteindelijk komt het maar op een ding neer: gewoon beginnen.