Weet je niet meer wat je moet testen? Echt? Denk daar nog eens over na! Een grote kans dat het alleen je creativiteit is die je weerhoudt om lucratieve nieuwe kansen te ontdekken. Visual Website Optimizer deelt 6 minder bekende verbeteringen die je op je website kunt testen.
1. Je formulieren kunnen nog simpeler (en geheugensteuntjes zijn nooit verkeerd)
Het zal voor de meesten van jullie niet nieuw zijn dat het reduceren van het aantal in te vullen velden in een formulier, tot meer conversie kan leiden. Maar wist je bijvoorbeeld dat je, als je mensen vraagt om hun credit card informatie, ze vaak niet nog eens om hun naam hoeft te vragen? Het is afhankelijk van welke partij je betalingen afhandelt, maar informeer hier eens naar.
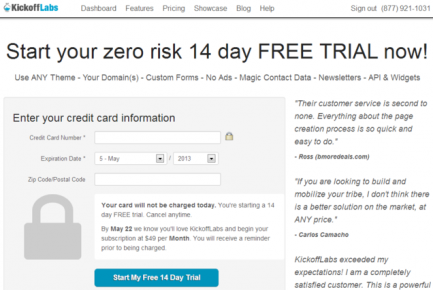
Kijk bijvoorbeeld eens naar Kick Off Labs, waar je zonder je naam in te voeren een gratis trial aan kunt vragen.

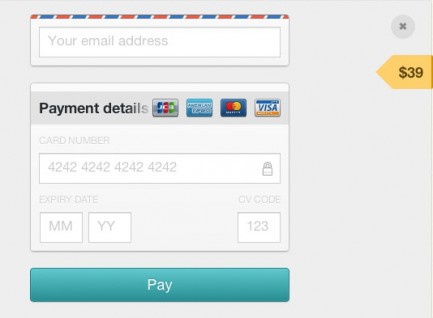
GumRoad is een ander voorbeeld van een site die het simpel houdt voor hun klanten.

Als je bereid bent iets meer tijd te investeren in je formulieren, kunnen bepaalde velden ook versimpeld worden. Als je iemand eerst vraagt om adres en woonplaats, kan je bijvoorbeeld de postcode al automatisch invullen. Of als je internationale bezoekers hebt en je wilt hun telefoonnummer, vul dan alvast de landcode (+31 voor Nederland bijvoorbeeld) in.
2. Geef je huidige kortingscodes weer op de check-out pagina
Het is verbazingwekkend om te zien hoeveel websites dingen nadenken zonder goed na te denken over het effect dat dit op de bezoekers heeft. Neem bijvoorbeeld een extra veld op de check-out pagina voor kortingscodes. Wat gebeurt er als mensen die zien staan; wat gaan ze dan doen als ze zich realiseren dat ze geen kortingscode hebben?
Ze gaan Googlen natuurlijk! Niemand wil meer betalen dan nodig is. Maar dit vormt ook een probleem: er zijn zoveel afleidingen op een website. Het achterliggende idee is goed, en mensen zullen zeker aangetrokken worden door zo’n korting, maar het effect in de praktijk heeft zo een negatieve impact.
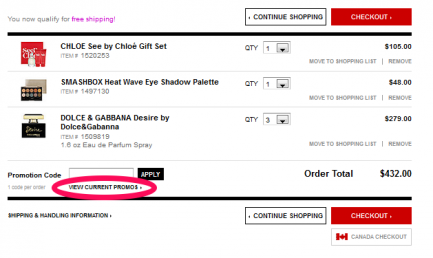
Hoe los je dit op? Bijvoorbeeld door op de check-out pagina een link te plaatsen met je huidige kortingscodes, zoals bij Sephora. Of vraag mensen om hun e-mail adres in te vullen, en dan stuur je ze via de e-mail een kortingscode toe.

3. Pin je social media buttons/aanmeldvelden/informatiebanners
Onder zie je een screenshot van Neil Patel‘s blog, Quicksprout. De social media buttons links en de ‘Meer informatie’ banner rechts, zijn vaste elementen op de blog. Als je naar beneden scrollt, scrollen deze gewoon mee zodat ze altijd in beeld zijn, en daarmee de click-through vergroot wordt.

Visual Website Optimizer heeft ook iets dergelijks geïmplementeerd en de resultaten waren fantastisch. Ze hebben een case study geschreven over hoe het gebruik van een ‘fixed chicklet’ voor een vacature in New Delhi, zorgde voor 149% meer bezoeken aan de vacature-pagina.
4. Bedenk een kick-ass Waardevoorstel
Er is een belangrijk verschil tussen een verwarrende slogan en een waardevoorstel: “Loreal, omdat ik het waard ben” is bijvoorbeeld geen waardevoorstel. Het is een slogan.
Je waardevoorstel moet de nadruk leggen op het voornaamste voordeel dat het product heeft voor je klant. Het moet duidelijk zijn en de taal van je klanten spreken.
Een goede manier om er achter te komen hoe je klanten over je praten is door naar ze te luisteren op social media. Welke termen gebruiken ze, en wat aan jouw merk springt er voor hun uit? Je moet niet zo maar raden.
Onderstaand is het waardevoorstel van Crazy Egg: kort, maar krachtig. Het is direct duidelijk wat je als klant hebt aan de website tracking tools van Crazy Egg.

5. Zet je CAPTCHA uit
Wie typt er graag CAPTCHA’s in? Niet allemaal tegelijk… Vooral als de CAPTCHA bijna onleesbaar is en je daardoor de ene na de andere vage brei aan letters krijgt wordt het al snel een grote bron van frustratie.
Natuurlijk is het begrijpelijk dat je geen spam accounts wilt hebben, maar als het zo’n grote bron van ergernis is voor bezoekers, is het dan niet de moeite waard om het eens te testen? Kijk wat voor een effect het weglaten van de CAPTCHA heeft op je conversie, en stel dat dan eens tegenover de spam accounts die je krijgt.
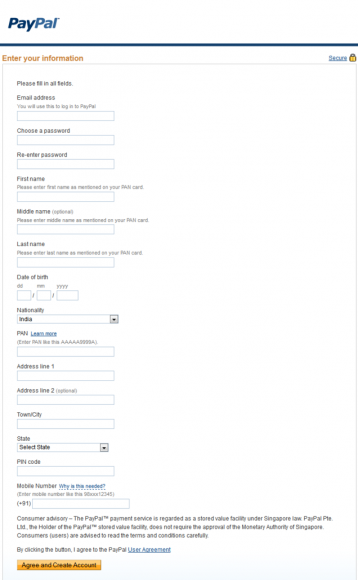
Webanalisten gebruikt bijvoorbeeld geen CAPTCHA, en de spam valt eigenlijk best mee. En we zijn niet de enigen. Zelfs een grote partij als PayPal vraagt hun nieuwe klanten niet om een CAPTCHA.

Als je toch echt een CAPTCHA wilt blijven gebruiken, zorg er in elk geval dat je het goed doet. Dit artikel heeft handige tips om CAPTCHA zo gebruiksvriendelijk mogelijk te maken.
6. Zet je inschrijfformulier op de homepage
Dit komt niet heel veel voor, maar sommige van jullie zullen het toch al doen: het inschrijfformulier op je homepage zetten.
Je wilt het je bezoekers altijd zo makkelijk mogelijk maken, en als je maar 3 of 4 velden hoeft in te vullen, waarom moet dit formulier dan op een aparte pagina? Je loopt dan ook het risico dat mensen je website verlaten zonder het formulier ook maar gezien te hebben. Maak het snel en gemakkelijk. Zet het inschrijfformulier op de homepage en je bent klaar!
Een mooi voorbeeld is FormStack, waar je gemakkelijk vanaf de homepage direct in kunt schrijven.

Hebben jullie nog minder bekende verbeteringen getest die een onverwacht succes waren? Deel ze de in de commentaren!
Reacties (3)