In mijn eerste post meteen maar iets onmisbaars voor iedere web analist; een dashboard. Een goed dashboard verschaft informatie, geeft inzichten en zet aan tot actie. En is ook nooit helemaal af, is mijn ervaring.
Maar hoe kom je nu zover dat er iets met jouw dashboard wordt gedaan? Vanuit de praktijk geef ik graag een aantal tips.
1. Laat statistieken zien met impact
Wil je iets teweeg brengen? Laat dan statistieken zien die (in)direct impact hebben op het succes van de website. En dus kritisch zijn voor de organisatie. Op deze manier krijg je aandacht en kan jouw dashboard aanzetten tot actie. Zo lijken bijvoorbeeld CTR’s op interne banners interessante statistieken. Maar mijn ervaring is dat ze niet veel invloed hebben op het uiteindelijke succes van een website. Laat ze dus achterwege en verspreid deze informatie op een andere manier.
2. Verdeel statistieken in begrijpelijke brokken
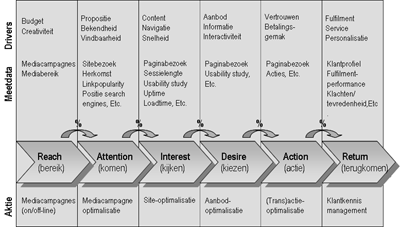
Door alles op een hoop te gooien, ontbreekt het overzicht om inzichten te kunnen krijgen. Groepeer daarom soortgelijke statistieken en deel het dashboard in begrijpelijke brokken voorzien van kopjes. Denk bijvoorbeeld aan het e-prover model voor een indeling: bereik > komen > kijken > kiezen > actie > terugkomen.

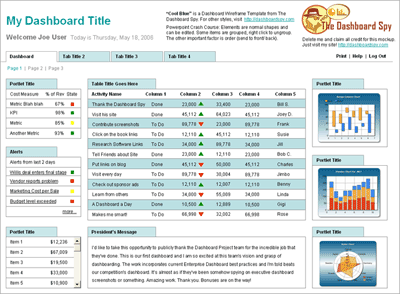
3. Begin met een template
Om vliegend van start te gaan, kan het handig zijn een template te gebruiken. Hiervan zijn genoeg voorbeelden te vinden op Enterprise-dashboard.com en op Dashboardspy.com. Door veel naar bestaande templates te kijken, kom je vanzelf op ideeën toepasbaar voor jouw dashboard.

4. Maak je dashboard visueel (en vermijd tabellen)

Hoe staan we ervoor? Een vraag die je misschien vaak krijgt. Je dashboard moet daarom snel antwoorden kunnen geven. Je ontkomt dan niet aan het toevoegen van visuele elementen. Ikzelf gebruik smileys om te laten zien of het goed of slecht gaat, omdat het ook een gevoel weergeeft. Met een excel formule en voorwaardelijke opmaak kun je de smileys automatisch laten veranderen. Maar er zijn ook nog genoeg andere iconen (ppt.).
5. Plaats statistieken in een context
Statistieken alleen zeggen niks. Door ze in een context te plaatsen krijgen ze pas echt betekenis. Bijvoorbeeld door statistieken in de tijd te volgen of door ze af te zetten tegen doelstellingen of concurrenten/vergelijkbare organisaties (benchmarking).
6. Geef inzichten en aanbevelingen
Jouw collega’s willen ook graag weten hoe een rode smiley groen wordt. Je zult dus meer moeten doen dan alleen het laten zien van statistieken. Goede inzichten en aanbevelingen helpen de organisatie verder. Maak daarom ruimte voor een tekstblok bovenin je dashboard waarin je inzichten geeft en aanbevelingen doet.
7. Maak het passend op een A4’tje of A3’tje
Als je dashboard meer dan 1 pagina omvat, ga dan terug naar punt 1. Een dashboard met meer dan 1 pagina is een rapport. En collega’s zullen minder tijd hebben om een rapport te lezen.
8. Geef al wat weg bij de distributie
In de meeste gevallen zal de distributie van dashboards via email lopen. Geef dan alvast in de email enkele belangrijke inzichten prijs. Maar nog niet alles. Hopelijk zal het de ontvanger prikkelen jouw dashboard te openen.
9. Pas je dashboard constant aan
In de tijd passen we onszelf aan. Wie loopt er nu nog met kleding uit de jaren ’80?
Zo zal het ook met dashboards gaan omdat de doelstelling van de website veranderd, nieuwe mensen in de organsatie komen, of omdat we slimmer worden. Pas daarom constant je dashboard aan a.d.h.v. de omgevingsfactoren. Zo houd je je dashboard relevant, fris en uitnodigend genoeg voor anderen om door te nemen.
10. Organiseer een dashboard overleg
Door alleen een dashboard rond te sturen, zul je anderen niet snel in beweging kunnen krijgen. Een dashboard heeft altijd uitleg nodig en vaak een overtuigend betoog. Organiseer daarom een overleg met collega’s uit verschillende disciplines:
- een eindverantwoordelijke voor de doelstelling van het kanaal internet
- een internet marketeer die zorgt voor voldoende bezoekers
- een retention marketeer die zorgt voor voldoende herhaal bezoeken
- een technisch persoon voor de performance van de website
- een content manager
- en wellicht nog anderen…
Met hen wordt in het overleg informatie en inzichten gedeeld, zodat gewenste acties meteen besproken kunnen worden. Je zult verder zien dat iedereen door zijn of haar bril naar het dashboard kijkt. En daarmee neemt ook het aantal inzichten toe.
Ikzelf ben voorstander om datavisualisatie toe te passen, om nog meer impact teweeg te brengen. Producten als Xcelsius voorzien in deze behoefte. Zie ook een geweldige presentatie op TED over het onderwerp datavisualisatie.
En om de lezer van de dashboard zelf in te laten zoomen op detailinformatie (door middel van hyperlinks of wat dan ook) wanneer hij/zij dit wil.
Ik ben benieuwd naar de tips die jullie hebben…
Reacties (7)