Een van de uitdagingen van conversie optimalisatie is weten waar je moet starten, en wat je moet testen. Je kunt namelijk niet zomaar willekeurig van alles gaan testen op je website. Je kunt tijd en geld verspillen aan dingen die compleet irrelevant zijn voor jouw business.
Deze 10 voor de hand liggende A/B-tests die je kunt doen van KISSmetrics zijn een goede inspiratie, maar je moet ze alleen gaan uitvoeren als je denkt dat je hier ook voordeel mee kunt halen voor jouw business.
Typografie
1. Serif of Sans Serif
Serif, of schreefletters, zijn lettertypes die variërende breedtes hebben voor elke lijn in een letter en krullende streepjes bevatten, zoals bijvoorbeeld Times New Roman. Sans serif lettertypes zijn het tegenovergestelde: eenvoudig en met een vaste breedte, zoals Arial.
Web Designer Depot raadt sans serif aan, maar interessant genoeg is Georgia (een serif lettertype) veruit het meest populaire lettertype on het web.
Probeer beide variaties om te zien welke het beste werkt voor jouw website.
2. Kleuren
Voor je blog, lange teksten en de meeste tekst op je website, kies altijd voor zwarte (donkere) tekst op een witte (lichte) achtergrond. Het is een traditioneel kleurenschema waar onze ogen aan gewend zijn.
Voor je calls-to-action en andere kleinere, meer impactvolle tekstelementen, kan je elk van de acht basiskleuren testen (of welke kleur er goed bij jouw ontwerp past). Onthoud altijd het principe: wat opvalt wordt geklikt.
3. Lettergrootte
Tahoma is het beste leesbaar op 10 px, Verdana en Courier op 12, en Arial op 14 px (Wichita Psychology).
Welke lettertype je ook kiest, zorg er voor dat je de verschillen in gebruiksvriendelijkheid en click-throughs meet op basis van het formaat van je tekst.
4. Lettertype
Eindelijke komen we aan bij de meest vervelende typografische test: lettertypes. Neem dit met een korreltje zout: alle meer dan 700 lettertypes die Google beschikbaar heeft zou natuurlijk onzin zijn. Test alleen enkele lettertypes die bij het ontwerp van je website passen.
Wanneer je deze test, wil je er gelijk een A/B/C/D/etc.-test van maken, zodat je meerdere lettertypes tegelijk kunt testen.
Calls to action
Je call-to-action is het meest invloedrijke element op je landingspagina. Punt. Het is dan ook logisch dat je hier veel mee kunt, en wellicht moet, experimenteren. Dit zijn enkele van de voornaamste call-to-action elementen die je kunt testen.
5. Positie
Te vaak zetten webdesigners de call-to-action knop in het midden van de landingspagina, boven de vouw, en laten hem daar staan “omdat het zo hoort”. Maar wist je dat het plaatsen van je CTA onder de vouw je conversie met 304% zou kunnen verhogen, zoals in het geval van Content Verve?
Neem niets zomaar aan. Test boven de vouw, onder de vouw, in het midden, links of rechts van de pagina en de relatie met tekstelementen.
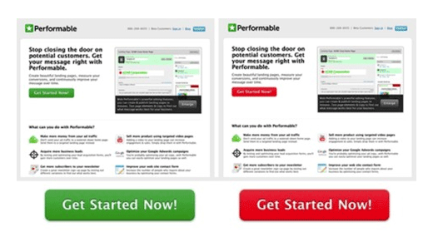
6. Kleur
Weinig verrassend; kleur van de CTA is belangrijk in de meest conversie optimalisatie tests. Je hebt wellicht deze post op HubSpot gelezen over hoe een rode CTA knop beter is dan een groene, met een verbetering van 21% in conversies. Maar een gelijksoortige test in de Content Verve post (van hierboven) liet zien hoe een groene “add to cart” knop 35.81% meer verkopen genereerde voor een e-commerce winkel dan een blauwe knop.
Dus, net als we aanhaalden in #2, werkt een contrasterende kleur die onderscheidend is en opvalt tussen de andere elementen op de pagina het beste. Experimenteer om te zien wat werkt voor jouw CTA.
7. Text
Aangezien het de meeste cruciale tekst op je landingspagina is, moet je call-to-action knop tekst goed getest worden. Probeer verschillende lengtes, voornaamwoorden, krachtwoorden en actie werkwoorden. Ten tijde van de Amerikaanse presidentsverkiezingen in 2007, haalde Obama $60 miljoen meer op alleen door het veranderen van de tekst op zijn CTA knop van “Sign Up” naar “Learn More” (Optimizely). Ja, dat is een test van 60 miljoen dollar .
Mis niet die mogelijke opbrengsten.
Prijzen
Deze sectie gaat niet alleen over wat de prijs is die je voor je product of dienst vraagt. Je moet ook denken over gratis proefperiodes en geld-terug garanties.
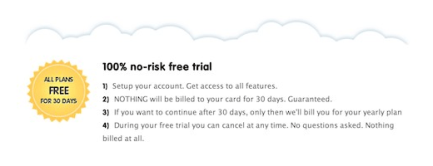
8. Freemium vs. Gratis Proefperiode vs. Geld Terug Garanties
Om potentiële klanten je producten te laten proberen (en ja, product demo’s zijn belangrijk), kiezen leveranciers vaak voor een van drie modellen: een basic freemium product met gelimiteerde mogelijkheden die voor altijd gebruikt kan worden, een tijdsgebonden gratis proefperiode waar gebruikers alle opties kunnen proberen en ervaren, en een tijdelijke geld-terug garantie.
Het veranderen van een freemium software model naar een 14-dagen gratis proefperiode zorgde voor 268% meer betaalde inschrijvingen bij Acuity Scheduling. Probeer elk model om te zien wat het beste werkt voor jouw business.
9. Lengte van de gratis proefperiode
Als een tijdsgebonden gratis proefperiode het beste werkt voor jouw website, hoe lang moet deze periode dan zijn? 7 dagen? 14, 21, 30? Test het!
Deze post van Sixteen Ventures legt uit hoe het verkorten van een 30-dagen gratis periode naar 14 dagen een winstgevende keuze bleek voor een SaaS bedrijf. Afhankelijk van de niche waar jij in werkt, kunnen deze resultaten variëren.
10. Prijzen voor verschillende opties
Vergeet ook niet om te experimenteren met verschillende tarieven voor verschillende opties. Je moet niet alleen verschillende tarieven testen (vraag je €49 of €47?), maar je moet ook spelen met de opties voor de verschillende pakketten, om uiteindelijk te zorgen dat je hoogst-geprijste producten het meest verkopen.
Vergeet ook niet: lok-prijsmodellen zijn te gek!
Lees volgende week maandag nog 9 voor de hand liggende A/B-tests die je kunt doen.