Vorige week begonnen we aan de eerste van een serie van 6 psychologische principes achter goed-converterende websites: het weer-effect. 6 psychologische principes die een slimme marketeer kan gebruiken om de conversie van een website te verbeteren. Vandaag gaan we het hebben over beknoptheid, en daar hebben we met dank aan KISSmetrics ook 5 case studies bij.
De Wet van Beknoptheid
Een van de centrale principes van Gestalt psychologie is de Wet van Prägnanz. Deze wet (letterlijk, de “wet van beknoptheid” in het Duits) zegt dat wij de neiging hebben om onze ervaringen in een symmetrische, simpele manier te ordenen.
We hebben een voorkeur voor dingen die duidelijk en goed geordend zijn, en we zijn bang voor complexe, ingewikkelde ideeën of ontwerpen. Instinctief weten we dat simpele dingen minder snel onaangename verrassingen hebben. Dit is waarom we doodsbang zijn voor de voorwaarden van een credit card, en we simpele regels voor omruilen omarmen.
Hoe kunnen we dit principe nu gebruiken om onze conversies te verbeteren?
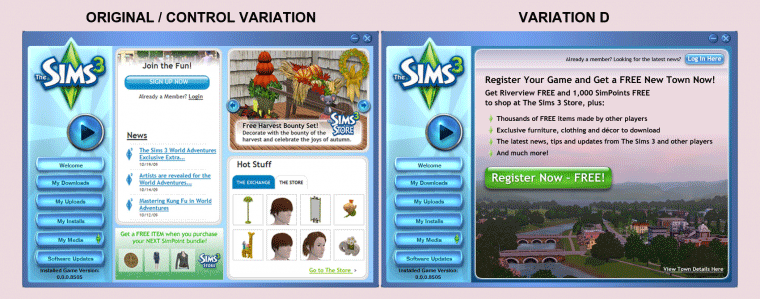
Case Study #1: The Sims 3 (128% verbetering)
Ondanks dat ze een van de best-verkopende video game franchises ooit hebben, wisten de makers van The Sims 3 dat er toch nog mogelijkheden waren om hun conversies te verbeteren.
Het originele ontwerp van hun website had vier voornaamste calls-to-action:
- Registreer (of log in)
- Bekijk de online winkel
- Lees het laatste nieuws
- Krijg gratis dingen
Om conversies te verbeteren testte ze zes nieuwe variaties, waarvan elke zich slechts focuste op één call-to-action.

Uiteindelijk won variant D (het aanbieden van een gratis stadje na registratie), maar elk van de zes gesimplificeerde variaties zorgde voor een verbetering van ten minste 43% conversies.
Als je dus een tiental fantastische features hebt, gefeliciteerd! Maar gebruik ze niet allemaal om je potentiële klanten mee te bedelven. Kies de ene feature er uit die het meest krachtige is.
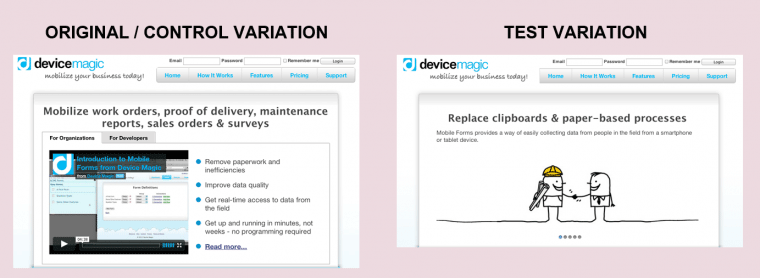
Case Study #2: Device Magic (35% verbetering)
Mobile business bedrijf Device Magic had een prachtige homepage gemaakt vol met bullet points, opties voor organisaties en ontwikkelaars, en zelfs een intro video die uitlegt hoe alles werkt.

Omdat ze bang waren dat het te technisch en complex was, besloten ze om een simpelere homepage te testen. Zonder video, zonder bullet points, en zelfs zonder de opties voor ontwikkelaars en organisaties, had deze variant een korte value proposition en een paar heldere en duidelijke afbeeldingen.
Het nieuwe ontwerp zorgde er voor dat het gemakkelijker werd voor nieuwe bezoekers om het product te begrijpen (zonder terminologie te gebruiken) en het gevolg was 35% meer click-throughs naar de inschrijfpagina.
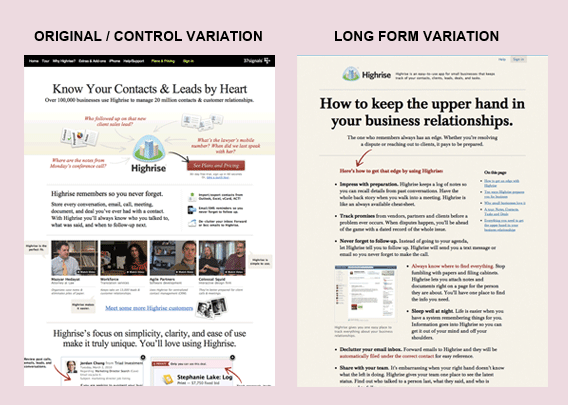
Case Study #3: Highrise (37,5% verbetering)
Toen 37signals de conversie wilde verbeteren voor hun populaire Highrise CRM software besloten ze om enkele ingrijpende veranderingen te testen.
In deze test vergeleken ze het originele ontwerp met één lang formulier en veel tekst. Welk ontwerp denk je dat het beste presteerde?

Het originele ontwerp staat vol met veel afbeeldingen, pijlen en headlines. Je aandacht wordt naar twaalf verschillende plekken tegelijk getrokken. Het is veel te complex.
Het nieuwe ontwerp is een verschil van dag en nacht. De headline trekt de aandacht voordat ik de enkele pijl volg om de aansprekende details te lezen. Het is simpel.
Maak het je klanten gemakkelijk door je pagina’s te ontwerpen met een duidelijke hiërarchie, en focus op één actie die je wilt dat bezoekers uitvoeren per pagina.
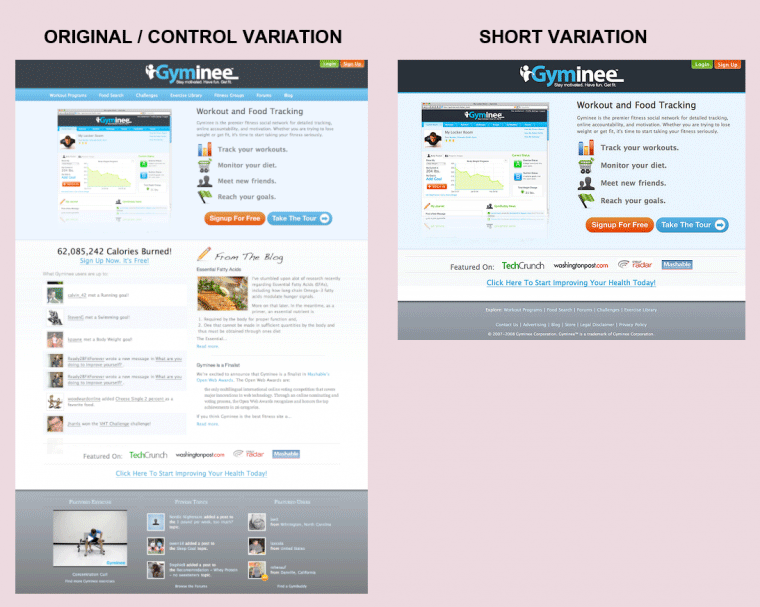
Case Study #4: Daily Burn (20,45% verbetering)
Daily Burn (voorheen Gyminee) ontwierp een prachtige homepage met screenshots, gevisualiseerde features en zelfs een leuke live calorie teller.
Omdat het hele bedrijf destijds bestond uit slechts de twee oprichters, hadden ze niet genoeg mensen om grote en gecompliceerde redesigns te doen.
In plaats daarvan deden ze de meest simpele test mogelijk: ze verwijderden gewoon een gedeelte van de pagina.

In twee tests verwijderden ze verschillende gedeeltes van de pagina (inclusief de nieuwste blogpost, de live calorie teller en de uitgebreide footer), waardoor de pagina zich langzaamaan meer toespitste op één essentieel element: de inschrijfknop.
Elke van de twee gesimplificeerde tests zorgde voor een conversieverbetering van gemiddeld 20,45%. Welke onnodige elementen op jouw website leiden jouw bezoekers af van het voornaamste doel?
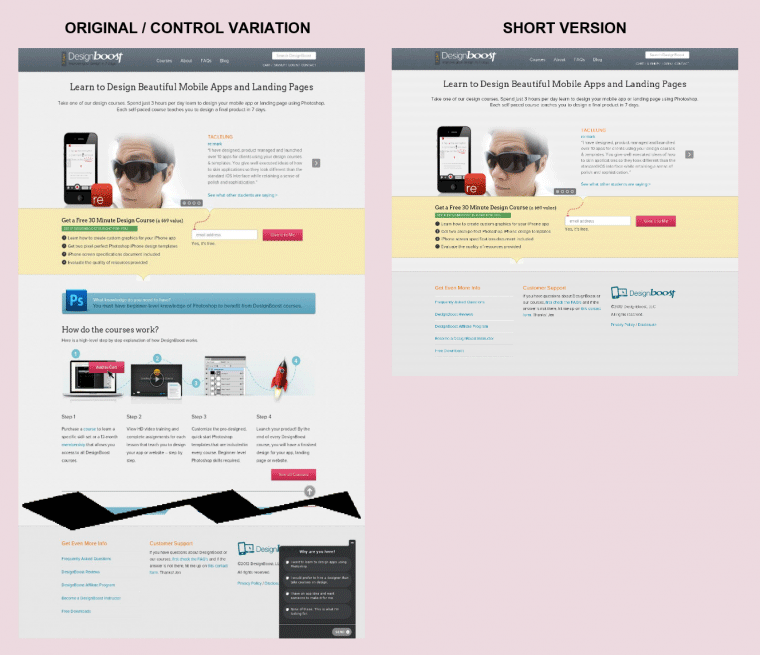
Case Study #5: DesignBoost (13% verbetering)
Toen DesignBoost lanceerde wisten ze dat ze nog een boel A/B-testen voor de boeg hadden, en ze wilden beginnen met de tests die ze de grootste verbeteringen konden opleveren.
Ze hadden gehoord dat kortere pagina’s ‘meestal’ beter presteren voor gratis aanbiedingen, dus ze besloten eerst een kortere, gesimplificeerde pagina te testen.

Zoals ze al hadden verwacht, zorgde de kortere pagina voor een verbetering van inschrijvingen van 13%.
Maar nu komt het echt interessante gedeelte: met grote wijzigingen zoals het verwijderen van een groot deel van je landingspagina, kan je de resultaten niet echt tot een factor terugbrengen. Natuurlijk is de landingspagina korter, maar de vierde headline, de vergelijkingstabel en de derde afbeelding zijn er ook niet meer.
Grote veranderingen kunnen tot grote resultaten leiden, maar kleine veranderingen zullen waarschijnlijk tot meer en betere kennis leiden voor je algemene strategie.
Volgende week donderdag: De Wet van Eerdere Ervaringen (met 3 case studies)
Reacties (1)