Wat zijn de engste dingen die kunnen gebeuren tijdens de checkout op je website? Linda Bustos deelt op GetElastic 10 dingen die een negatieve impact kunnen hebben op je conversie.
1. Geen permanente cookies
Dit is de grootste nachtmerrie voor mensen die graag online winkelen: je kijkt even niet, je klikt per ongeluk verkeerd, je neemt de telefoon op en ineens is je shopping cart leeg. Maar het belang van shopping cart cookies gaat verder dan één sessie.
Online shoppers hebben soms meerdere visits nodig voor ze hun cart vol hebben. Onderzoek door Forrester Research kwam er achter dat 33% van mannen en 38% van vrouwen lieten weten dat de laatste keer dat ze een shopping cart achter lieten dit was omdat ze “nog niet klaar waren om te kopen” Het komt ook vaak voor dat een shopping cart als een functionele wishlist wordt gebuikt (in tegenstelling tot de meeste wishlists hoef je hier voor niet te registreren of in te loggen). Permanente shopping carts behouden de content en redden daarmee sales.
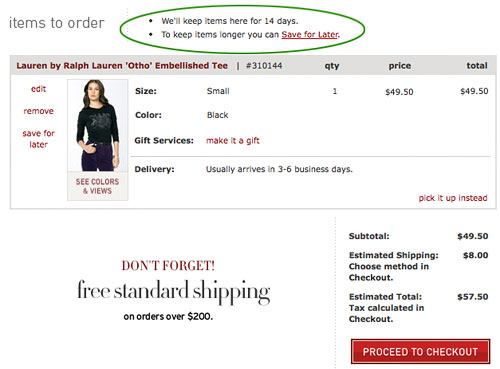
Sommige shopping carts, zoals Amazon, behouden de content voor altijd. Je kunt er zelf voor kiezen om een kortere tijd in te stellen, zoals 30 dagen of twee weken. Het is een bonus als je je klanten laat weten hoe lang je de content van hun cart behoudt.

Ideaal is om de inhoud van de cart te behouden zelfs nadat de checkout is begonnen (en wellicht verlaten). En zorg er voor dat als een item in de cart niet meer op voorraad is, je dit visueel aangeeft, in plaats van het item te verwijderen.
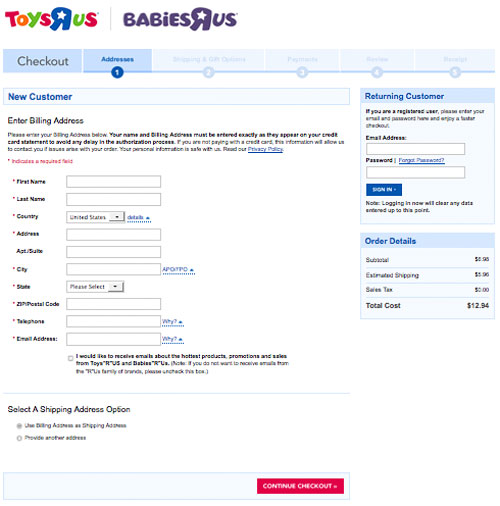
2. Geen guest checkout
Dit is een usability best practice die vrij goed bekend is, aangezien gebruikers het over het algemeen verafschuwen om hun checkout process te vertragen om te registreren (ongeveer 25% geeft helemaal op).
Natuurlijk zijn er situaties waar registratie verplicht is en een guest checkout geen realistische optie is, en 24% van de bestverkopende ecommerce sites hebben verplichte registratie. Maar voor het merendeel van de checkouts is registratie niet verplicht en mag de guest checkout best als selling point gebruikt worden.
Bedenk ook dat het inloggen in een account niet veel beter is voor terugkerende bezoekers, die vaak hun email en wachtwoord combinaties vergeten.
Denk je dat het hebben van een guest checkout genoeg is? Nope. Zorg er voor dat:
- Noem het Gast Checkout
Ga niet lopen spelen met labels als “Checkout” en “Directe/Snelle checkout”. Noem het beestje gewoon bij de naam en je klanten zullen direct weten waar ze heen willen gaan. - Toon de Gast Checkout als eerste optie
Bezoekers verwarren vaak een inlogveld met de eerste velden van het checkout process. Ga er van uit dat mensen als gasten willen uitchecken en toon het inlogveld pas hierna. - Laat de log-in helemaal achterwege
Laat de stap voor het registreren en inloggen helemaal achterwege en toon gewoon direct de check-out. Je kunt de optie voor terugkerende klanten aanbieden los van de check-out.

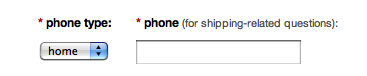
3. Ogenschijnlijk onnodig verplichte velden
Nog erger dan wakker worden met een ‘gezonde snack’ in je schoen op 5 december is velden in je check-out hebben die onnodig lijken. Net als met gezonde snacks zijn ze misschien wel heel goed voor je en hebben een doel (een telefoonnummer voor de klantenservice, bijvoorbeeld), maar zonder uitleg kunnen ze klanten afschrikken.

Volgens onderzoek door het Baymard Institute hadden 61% van de grootste ecommerce sites zulke ogenschijnlijk onnodige informatie en ieder proefpersoon klaagde op een punt in het proces over websites die te veel informatie vroegen.
De proefpersonen toonden echter veel meer begrip toen ze een redelijke uitleg kregen over het doel van de velden, of wanneer de velden simpelweg optioneel waren.
4. Onverwachte kosten
De kwaadaardige neef van “Too much information” is NEI (not enough information). Een gebrek aan informatie pre-checkout kan ook frustrerend zijn. Open zijn over verzendkosten en BTW vóór de checkout kan helpen. Hoewel het misschien geen grote impact kan hebben op je checkout conversie -in plaats daarvan zullen klanten misschien voor de checkout verlaten- haalt het een grote variabele uit het checkout testen.
5. Slecht ontworpen mobiele formulieren
Mobile checkout heeft zo zijn eigen regels. Touch keyboards verdringen een beeld dat al heel klein is. Knijpen en zoomen kan er voor zorgen dat je klant het overzicht kwijt raakt wanneer context als veld labels en sectie headers uit het zicht verdwijnen. Autocorrect kan ook voor problemen zorgen met het correct invullen van formulieren.
Zorg er voor dat je geen veel voorkomende mobile checkout fouten maakt zoals inline field labels, het plaatsen van doelen te dicht bij elkaar, het overmatig gebruik van drop-down menu’s wanneer radio buttons of open inputvelden meer bruikbaar zouden zijn, etc.
6. Verloren credit card informatie
Omdat internetprivacyregels websites weerhoudt om zelfs maar tijdelijk credit card informatie op de server op te slaan, moeten de meeste ecommerce sites (met uitzondering van zij die toestemming hebben) credit card informatie verwijderen wanneer een formulier errors geeft.
Klanten zijn hier vaak niet van op de hoogte, ze denken dat je gewoon een slechte website hebt gebouwd.
Maar vrees niet, het Baymard Institue stelt een aantal workarounds voor: maak van de credit card informatie een aparte stap, die de informatie alleen weggooit als de credit card geweigerd wordt (hoewel dit een extra stap is), of verstuur het formulier met AJAX, waardoor een pagina niet hoeft te laden en de input dus behouden kan worden.
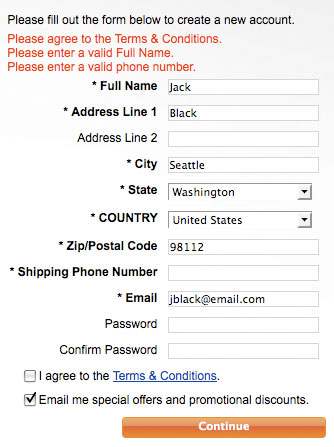
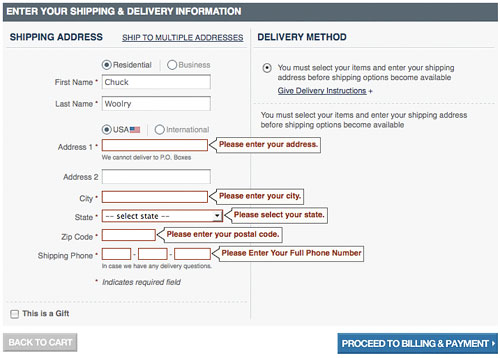
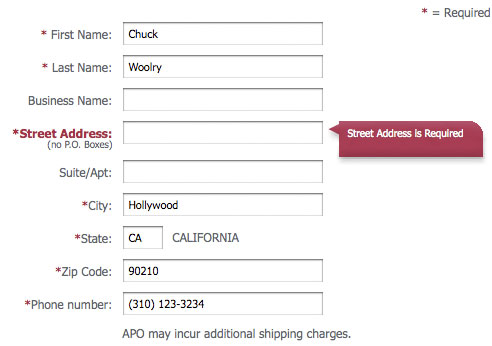
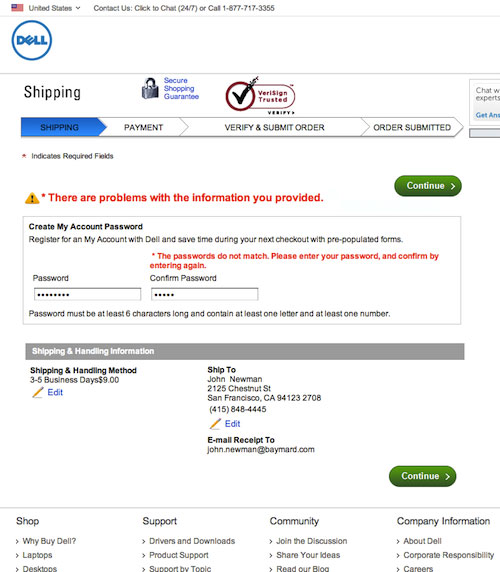
7. Onduidelijke foutmeldingen
Niets vertraagt het checkout-proces zo erg als form field errors. Het is van groot belang om het heel duidelijk te maken waar deze fouten optreden.
De verkeerde manier is om alle errors bovenaan het formulier opsommen.

Het is veel beter om direct de velden waar problemen zijn te highlighten.

Nog beter is het om inline validation te gebruiken, die input errors laten zien wanneer elk veld afgerond is.

User testing door Etre en Luke Wroblewski concludeerde dat inline validation het aantal fouten met 22% verminderde, voldoening deed toenemen met 31% en maar liefst 42% vermindering van de tijd die er nodig was om het formulier in te vullen.
Als alternatief geeft Baymard Institute het idee om in een nieuwe stap alleen de velden met foutmeldingen te tonen.

Overigens zegt een reaguurder op Baymard’s post zegt hier over dat het weghalen van velden verwarrend kan zijn voor klanten (vooral zij die genoeg ervaring hebben met foutmeldingen in formulieren), en dat het dus voor iedere situatie getest zou moeten worden. Als een checkout inline validation gebruikt zou dit alleen nodig moeten zijn wanneer er foutmeldingen komen van meer complexe lookups, zoals adres-/postcode-verificatie of credit card verificatie.
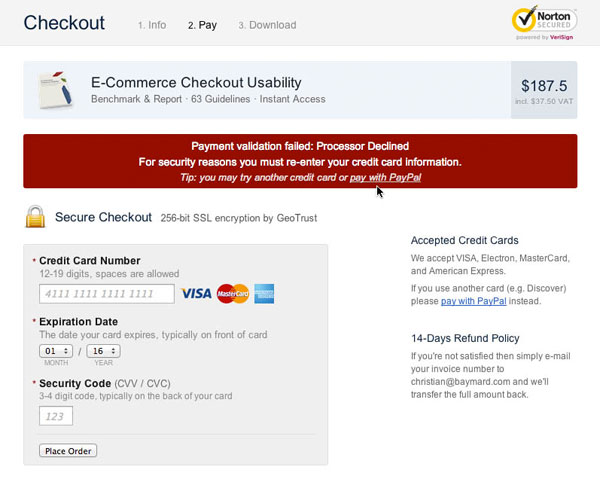
8. Geweigerde betaling
Wanneer een betaalmethode, zoals een credit card, geweigerd wordt, om wat voor reden dan ook (banken geven zelden in real-time de reden), kan een klant gemotiveerd worden om nog een paar keer te proberen, mogelijk met een andere betaalmethode..
Zelfs met de extra inspanning zal naar schatting slechts 2-5% uiteindelijk afhaken omdat een betaling is geweigerd. Baymard Institute kwam er achter dat je 30% van deze verlaters nog kunt terughalen met een callout om het nogmaals te proberen, of een nieuwe betaalmethode te proberen.

9. Langzaaaaaaaame website
Wanneer je je website optimaliseert voor performance, vergeet dan niet de pagina’s in je checkout flow te tunen, en test je checkout regelmatig om bugs in de klantervaring er uit te halen (zeker als je site responsive is!).
Zou het weghalen van het overzicht van de inhoud van de cart contents je checkout flow versnellen? Kan je minder HTTP requests maken? Laden je javascript tags na de content van de pagina? Etc.
Onthoudt, het is de indruk van laadtijd waardoor mensen het checkout proces verlaten. Als je bijvoorbeeld AJAX gebruikt in je checkout met “spinner” effects, kan zelfs een fractie van een seconde extra laadtijd de indruk geven dat het proces langzaam is.
En het niet anticiperen op extra verkeer, vooral tijdens de feestdagen en andere promoties, kan je de kop kosten.
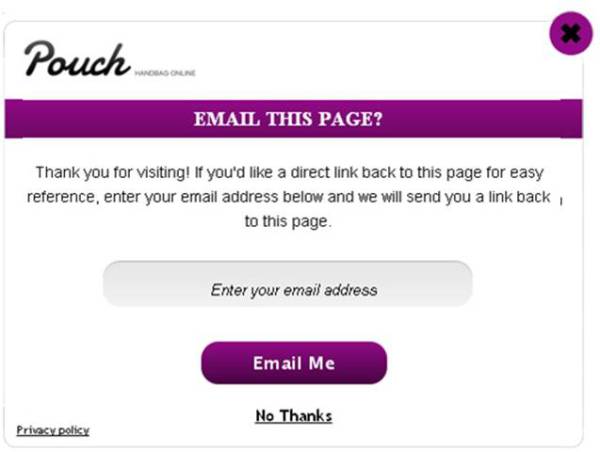
10. Niet vroeg genoeg om een e-mailadres vragen
Als je niet al vroeg in de checkout om een e-mailadres vraagt, mis je een enorme kans om een cart recovery e-mail te versturen.
Zelfs als je geen e-mailadres kunt krijgen zijn er een paar manieren om aan cart verlaters te remarketen, zoals een remarketing cookie of het tonen van een exit lightbox.