Heb je ook zo’n hekel aan trage websites? Je bent niet de enige. Ik vraag me af of er voldoende gekeken wordt naar de laadtijden van websites. Zijn jullie op de hoogte van je website laadtijd? Ben je je ervan bewust wat de gevolgen zijn voor je bedrijf? Een snelle website moet volgens mij een randvoorwaarde zijn. Eerst website snelheid, dan website optimalisatie.
Waarom website snelheid?
Trage sites zorgen voor een slechte klantbeleving. Mensen betalen geld voor een breedbandverbinding juist omdat ze niet willen wachten. Door een trage site te bieden waant een gebruiker zich weer terug in de tijd, de tijd van dial-up modems. Deze klanten zullen erg teleurgesteld zijn.
Daarnaast delen zoekmachines penalties uit voor trage website laadtijden in hun pay-per-click campagnes. Google heeft de laadtijd van de website opgenomen in hun Quality Score. Ook wordt de laadtijd van websites meegenomen in de organische resultaten. Je bent binnen Google dus altijd slecht af met een trage site. En dat is niet onlogisch, een snellere site zorgt voor een betere klantbeleving.
Hoe kan ik mijn website snelheid testen?
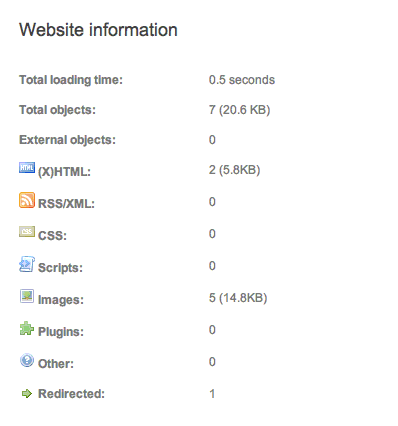
 Je kunt de snelheid van je site op verschillende manieren testen. Een site die ik vaak gebruik is tools.pingdom.com. Deze site geef je op detail inzicht in wat er geladen wordt en waar de knelpunten zitten. Deze rapporten kan je prima gebruiken om je site te verbeteren.
Je kunt de snelheid van je site op verschillende manieren testen. Een site die ik vaak gebruik is tools.pingdom.com. Deze site geef je op detail inzicht in wat er geladen wordt en waar de knelpunten zitten. Deze rapporten kan je prima gebruiken om je site te verbeteren.
Naast deze website kan je ook de Firefox plugin YSlow gebruiken. Deze tool geeft de ontwikkelaar specifieke aanbevelingen om de snelheid van de website te verbeteren. Voor ontwikkelaars die op OS X werken kan je in nieuwste versie van Safari de optie “developers tools” aanzetten. Als je deze optie aangezet hebt kan je via Develop > Show Network Timeline ook een visuele weergave krijgen van de laadtijd van de pagina waarnaar je aan het kijken bent.
Wat is traag? Benchmark laadtijd website!
Wat te doen als je weet dat je site in 5.6 seconden laadt? Ik raad je aan om te kijken naar je concurrenten, op hetzelfde tijdstip. Het moment van meten is namelijk bepalend voor de uitkomst. Een test om 2 uur ‘s nachts zal andere uitkomsten geven dan een test om 8 uur ‘s avonds. Door je eigen laadtijd te vergelijken met die van je concurrenten (de acceptatie laadtijd website) kan je jezelf een beeld vormen van de performance van je website. Mijn ervaring leert dat bij een snelle website de laadtijd zo rond de seconde ligt.
Wat moet ik doen nu ik weet dat mijn site traag is?
- Check je website. Het kan goed zijn dat je teveel elementen op je pagina hebt staan die voor een vertraging zorgen. Probeer deze te reduceren.
- Bel je hosting provider en vraag of ze je server willen bekijken, daar kan het probleem ook liggen.
- Als je gebruik maakt van gedeelde hosting dan kan je uitzoeken of je hosting provider de server niet overbelast. Zijn er wellicht sites die teveel load vragen van de server waardoor jouw site traag wordt?
Lees meer:
Why is my website so unbearably slow (Paul Holstein)
Tools to detect slow load times (Greg Laptevsky)
Reacties (11)