Een analytics pakket als Google Analytics is een essentieel onderdeel voor het goed kunnen runnen en optimaliseren van een website, maar daarvoor is natuurlijk wel van essentieel belang dat Google Analytics goed is geïmplementeerd op je website.
Net als een kok zijn werk alleen goed uit kan voeren met een accurate weegschaal en een dokter een goedwerkende thermometer nodig heeft, zo heb je als analist een goed werkend analyticspakket nodig. Met deze 20 must-haves weet je zeker dat Google Analytics goed geïmplementeerd is en dat je accurate inzichten over je bezoekers kunt krijgen. Met bonus tips en met het juiste pad naar het gewenst rapport in Google Analytics.
We gaan er voor dit artikel vanuit dat je al wat basiskennis van Google Analytics en weet wat bijvoorbeeld een tracking code is. Weet je het niet zeker? Check het dan. Dit artikel zal niet tot in detail bepaalde functionaliteiten uitleggen, maar juist to-the-point aanstippen waar je aandacht naar uit zou moeten gaan.
1. Implementatie van Google Analytics
Voor we beginnen met Google Analytics moeten we natuurlijk eerst zeker weten dat deze goed geïnstalleerd is en correct werkt.
Staat er een Google Analytics implementatie in de HTML?
Check dat je het Google Analytics script vóór de afsluitende tag hebt staan. Het gebeurt nog steeds dat men het vergeet of niet goed heeft staan :).
Controleer je UA code
Je zal niet de eerste zijn die de verkeerde UA code er in heeft staan.
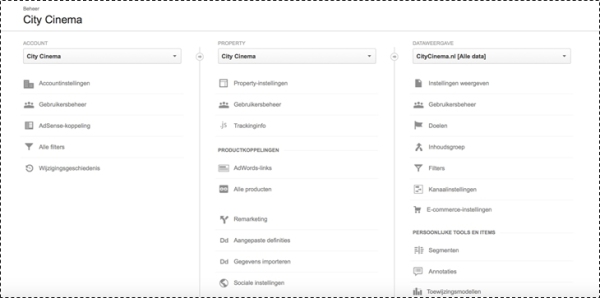
 Beheerder → Dataweergave → Instellingen weergeven
Beheerder → Dataweergave → Instellingen weergeven
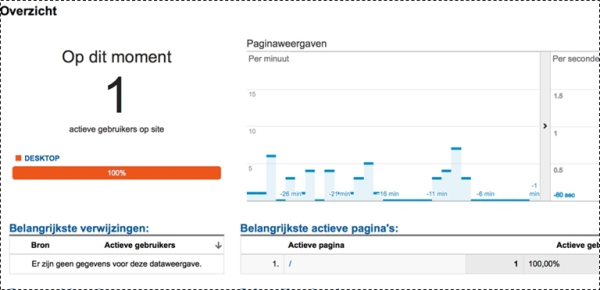
Gebruik real-time rapportage om te zien of er data binnenkomt
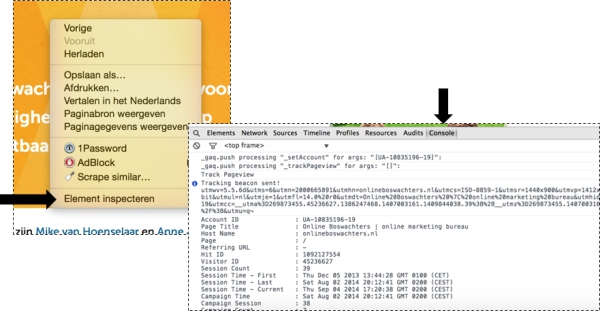
Heb je de juiste UA code op de site staan? Dan wil je ook zien of er data binnen kan komen. Gebruik hiervoor de real-time rapportage in Google Analytics. Open je website in je browser en als dan in het real-time rapport een grote 1 komt te staan dan weet je dat Google Analytics werkt.
Top Tip!
Installeer een debugger voor Chrome of Firefox!

2. Filteren van dataweergaves
Het filteren van dataweergaves is een krachtige manier om data betrouwbaarder te maken in je rapportages. Het is belangrijk om te onthouden dat de filters pas werken vanaf het moment dat het filter actief is en dus niets doet met de data die al in Google Analytics staat. De historie van data blijft dus zoals het is. Filters werken ook op de real-time rapportages. Dus kun je dat snel testen als het moet.
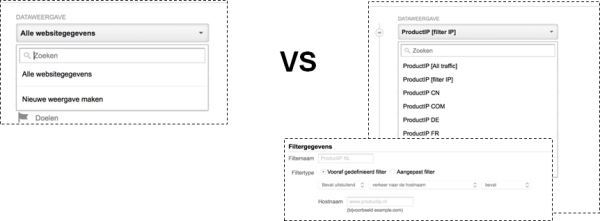
Raw data dataweergave
Zorg altijd dat je een dataweergave hebt waar geen filters op actief zijn. Zo heb je altijd een control, een pure datafeed waar alle data in te zien is.
Als je met filters aan de slag gaat, zet deze dan ook niet op de standaardweergave. Maak voor deze filters nieuwe weergaves aan, anders zie je niet meer alle data.
Meertalige websites
Heb je meerdere talen van je website op 1 domein staan (zoals .nl, .fr of .be), maak dan voor elke taal een aparte dataweergave aan binnen dezelfde property. Op deze manier kan je het gedrag van je bezoekers per taal bekijken.
Als je één domein per taal hebt, dan kan je Cross Domain Tracking gebruiken om de data in dezelfde property te krijgen. Lees daar meer over op de Google Analytics help-pagina.
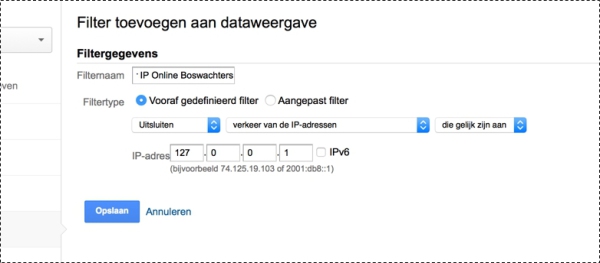
Sluit eigen IP’s uit
Iedereen binnen een bedrijf vind het machtig mooi om de eigen website te bekijken, maar dit verkeer wordt ook gewoon door Google Analytics gemeten. Maak daarom een aparte dataweergave aan die de IP’s van je bedrijf uitsluit zodat je schonere data krijgt en dus een accurater overzicht hebt van het gedrag van je bezoekers.
 Beheerder → Dataweergave → Filters → Nieuw filter
Beheerder → Dataweergave → Filters → Nieuw filter
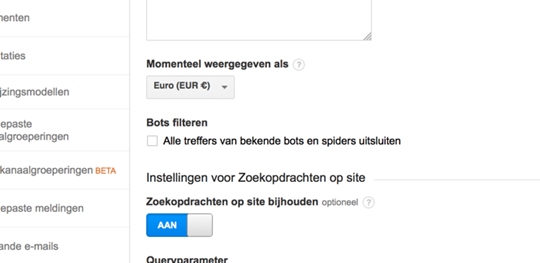
Filter bots en spiders
Je hebt lieve spiders zoals die van Google en je hebt vervelende bots. Die zorgen voor vervuiling in rapportages. Dit zijn immers geen echte bezoekers. Sinds augustus 2014 kan je met een vinkje voorkomen dat bots en spiders terugkomen in je rapportages – maar niet op de RAW-weergave he 😉
 Beheerder → Dataweergave → Instellingen weergeven
Beheerder → Dataweergave → Instellingen weergeven
Voorkom dat concurrentie je data vervuilt
Pas een filter toe op de hostnaam. Hierdoor wordt alleen data vanuit een bepaalde domeinnaam toegelaten, of weggefilterd. Zo voorkom je dat concurrentie rare data in je dataweergave schiet. Iemand anders kan namelijk het Google Analytics script op een website plaatsen met jouw UA code. Alle bezoeken aan die website wordt er bij jou ingeschoten. Dat wil je niet. Let wel op dat bij meertalige websites het de bedoeling kan zijn om juist vanuit meerdere domeinnamen bezoek te meten in 1 property. Als je dan een filter gemaakt hebt op hostnaam dan komt verkeer van de andere domeinen niet binnen.
Beheerder → Dataweergave selecteren → Filters
3. Stel de juiste locatie in
Ooit gezien dat een website ‘s nachts het meeste verkeer krijgt in plaats van overdag? Plus het is een website die overdag juist het meeste bezoek zou moeten krijgen? Dan kan het goed zijn dat de locatie niet goed ingesteld staat. Dus wordt er een andere tijdzone gebruikt. Je wilt natuurlijk niet dat in jouw rapportages lijkt dat jij ’s nachts het meeste verkeer hebt. Dit stel je op dataweergave niveau in.
Beheerder → Selecteer juiste dataweergave → Instellingen weergeven
4. Laadt Google Analytics alleen in als het nodig is
Houd je data zuiver. Het is zonde als je data onnodig vervuild wordt door data die er niet in thuis hoort. Meet niet onnodig meerdere website omgevingen. Heb je bijvoorbeeld een staging- of ontwikkelomgeving? Let dan op dat je niet de Google Analytics code inlaadt van je live omgeving. Mocht dit technisch problemen opleveren omdat de afdeling Techniek of de technische ontwikkelpartij moeilijk doet, dan kan je dit ook voorkomen door een filter toe te passen.
Aparte properties per omgeving
Als je gebruik maakt van één property per omgeving dan vervuil je de data van de live omgeving niet en kun je ook veilige dingen uittesten, zoals bijvoorbeeld Gebeurtenissen of Aangepaste Dimensies. Elke omgeving heeft dan een andere UA-code.
Pas op met beheerders van je website
Wat doe je met beheerders die ingelogd zijn in het CMS en de website bekijken? Deze data wil je niet altijd in Google Analytics hebben. Laad GA dan ook niet in die sessies in. Een fijne bijkomstigheid van werken met bijvoorbeeld WordPress en de Google Analytics plugin door Yoast is dat standaard de Google Analytics code niet ingeladen wordt voor beheerders. Wil je dit zelf inbouwen dan controleer je of er een inlogsessie aanwezig is en welke rol de persoon die ingelogd is heeft. Op het moment dat het een beheerder is wordt GA niet ingeladen.
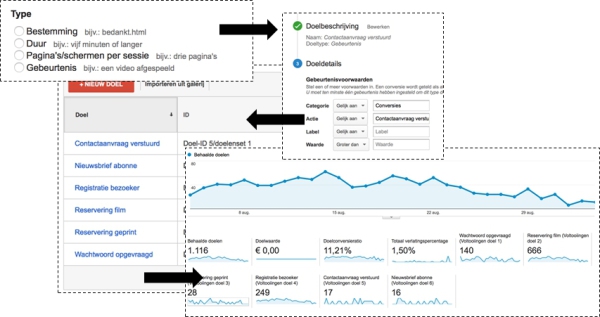
5. Zorg voor ingestelde doelen
Een van de krachtpatsers van Google Analytics is doelen. Zorg dat je ze direct instelt. Controleer de doelconversies altijd of deze ook goed werken. Doelen zijn vaak gekoppeld aan bepaalde KPI’s. Zorg dus dat deze ingesteld staan.
Denk hierbij niet alleen aan een offerte-aanvraag of contactformulier, maar bijvoorbeeld ook aan een reactie op een artikel, het delen van een product op social media, inschrijving voor de nieuwsbrief etc.
 Instellen
Instellen
Beheerder → Dataweergave → Doelen
Rapportage
Rapportages → Conversies → Doelen
6. Implementeer e-commerce tracking
Heb je een webwinkel? Dan is e-commerce tracking een must have! Wordt de juiste informatie in Google Analytics geschoten bij een voltooide order? Er wil nog wel eens bepaalde variabelen vergeten worden. Controleer dit goed.
![]()
7. Geoptimaliseerde e-commerce tracking
De meeste webshops zullen de standaard e-commerce tracking hebben ingesteld. Sinds kort is er ook ‘geoptimaliseerde’ e-commerce tracking. Hiermee krijg je veel meer inzicht in het gedrag van de bezoekers in de webshop, welke producten er worden bekeken, welke producten er in de winkelmand worden geplaatst, gewijzigd, verwijderd, etc. Het rapport ‘Winkelanalyse’ geeft een gedetailleerd overzicht van de betrokkenheid van gebruikers bij de inhoud van de website, maar daarnaast zijn er nog veel meer rapporten die erg interessant kunnen zijn zoals Partnercode en Kortingsbon voor product.
![]() Instellen
Instellen
: Beheerder → Dataweergave → E-commerce settings
Rapportage
Rapportages → Conversies → E-commerce
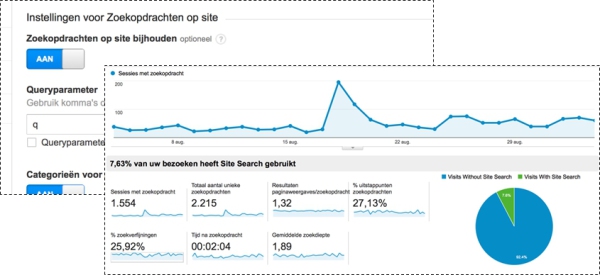
8. Meet intern zoekgedrag
Heb je een zoekbox op je website? Je kunt Google Analytics leren waar bezoekers op zoeken zodat je het in je rapportages kunt gebruiken. Bij WordPress is dit de s= parameter in de URL, en Magento gebruik de q= parameter. Dit is voornamelijk erg handig als je inzicht wil krijgen in nieuwe trends, of bepaalde segmenten niet kunnen vinden. Kijk bijvoorbeeld maar eens naar het zoekgedrag van nieuwe bezoekers vs terugkerende bezoekers.
 Instellen
Instellen
Beheerder → Dataweergave → Instellingen site
Rapportage
Rapportages → Gedrag → Zoekopdrachten op site
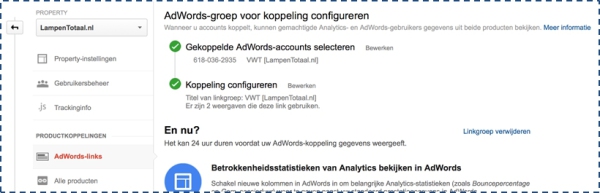
9. Koppel je Google Analytics aan je AdWords account
Maak je gebruik van Google AdWords? Voor optimaal inzicht in de resultaten van de AdWords campagnes is een koppeling tussen beide pakketten aan te raden. Zo heb je per campagne inzicht in het gedrag van de bezoekers op de site en kun je beter het resultaat van de campagnes beoordelen.
 Beheerder → Property → AdWords-links
Beheerder → Property → AdWords-links
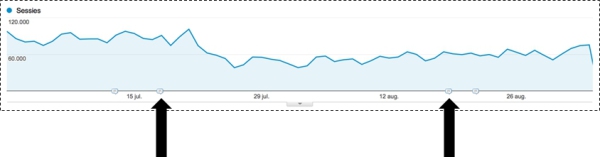
10. Werk met annotaties
Annotaties worden nog wel eens vergeten. Gebruik ze altijd! Ook als je alleen werkt in het project of bedrijf. Zorg dat je met annotaties bijhoudt wanneer er bijvoorbeeld een nieuw stukje code is geplaatst of een aanpassing is doorgevoerd op de website. Dit maakt het analyseren (voor bijvoorbeeld de webanalist) stukken makkelijker. Jammer dat Google geen API heeft om automatisch annotaties toe te voegen. De mogelijkheden zijn eindeloos! Wat denk je bijvoorbeeld om alle Google Updates als annotatie in je Google Analytics rapport te zien. Hoe fijn zou dat zijn!
11. Tag je links
Heb je veel direct verkeer? Zijn de links in je e-mailcampagnes wel getagged? Heb je veel referrals en weinig social verkeer? Zijn je tweets en Facebook updates met links getagged? Twee voorbeelden waarom het belangrijk is om je URL’s te taggen. Oftewel om Analytics te vertellen over de rol van die link als iemand er op klikt. Bij welke campagne hoort de link of wat is het medium waar de link stond toen er op geklikt werd.
Bij Online Boswachters gebruiken we bijvoorbeeld een link als
http://onlineboswachters.nl/?utm_source=gaworkshop&utm_medium=webanalisten&utm_content=hulpvraag&utm_campaign=gaartikel
Google heeft een hulpprogramma voor het maken van URL’s voor als je er nog wat moeite mee hebt. Niet alleen voor webanalisten handig, maar ook zeker voor de webcareafdeling of de afdeling marketing die je Twitter account vol duwt met tweets over nieuwe dingen die op de website te vinden zijn.
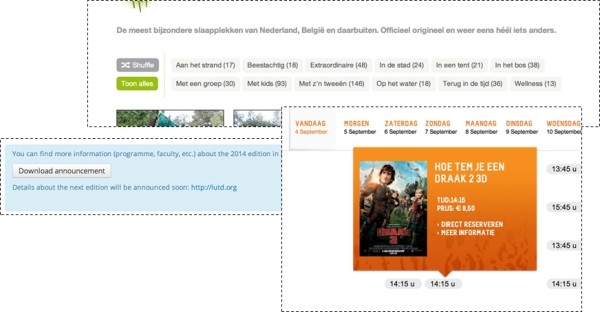
12. Maak gebruik van Gebeurtenissen
Wil je gedrag meten van bezoekers waarbij de pagina niet herlaadt? Doe dit met Event Tracking. Denk aan uitschuifmenu’s, tabjes, vergrotingen van plaatjes en lightboxes. Dit kan eventueel ook met virtuele pageviews doorgemeten worden in Google Analytics. Standaard wordt dit namelijk niet gemeten in Google Analytics. Bij onepagers is dit vaak erg handig, maar ook bij accordions die prominent op de website staan. Je wilt toch weten (vooral als er meerdere afdelingen vechten om screen real estate) of bepaalde elementen wel gebruikt worden door bezoekers. Op deze manier is ook aan het licht gekomen dat automatische sliders op homepages helemaal niet altijd werken. Niemand wacht op die laatste slide. Zelfs de interactie met die sliders valt erg tegen in veel onderzoeken. Ook bij onze klanten is dat het geval. We gaan meestal dan ook over in een uitgebreidere homepage bij een herontwerp van deze pagina.
We implementeren soms toch een slider, maar meer omdat de klant dat wil. Dan hebben we een half jaar later vaak mooie data om aan te tonen dat het absoluut niet gewerkt heeft. Sommige klanten willen namelijk niet luisteren als je ze resultaten van 5 onderzoeken laat zien.
Zelf implementeren? Bekijk de codevoorbeelden.
Gedrag → Gebeurtenissen
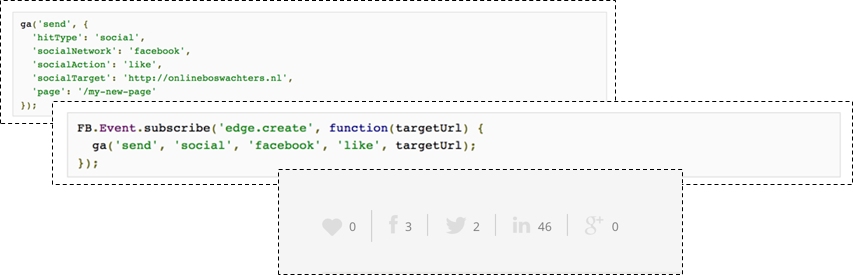
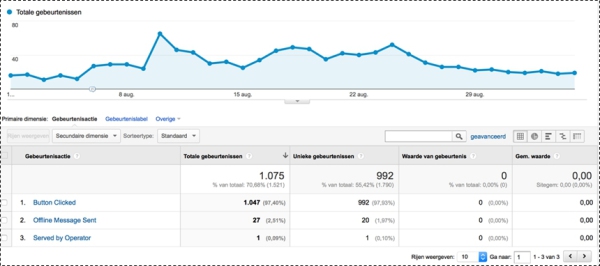
13. Doormeten van sociale interacties
Je kunt meten hoe vaak men op je Twitter/Facebook/LinkedIn button klikt, en zo weet je meteen of het zin heeft om ze te gebruiken. Jij kent vast wel websites waar al die deelbuttons allemaal op 0 staan :).
Implementeren? Bekijk hoe het te implementeren is.
 Acquisitie → Sociaal → Plug-ins
Acquisitie → Sociaal → Plug-ins
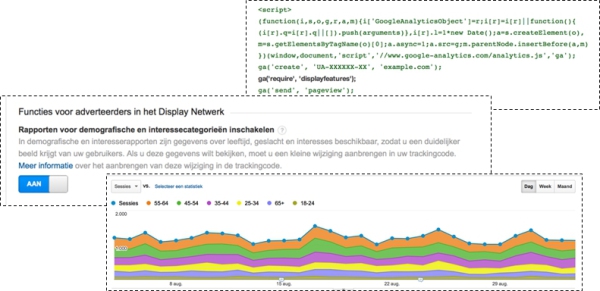
14. Verzamel demografische- en interessegegevens
Krijg inzicht in de leeftijd, geslacht en interessegebieden van je bezoekers door Google Analytics in te laden via DoubleClick (dc.js). Vraag hier wel netjes toestemming voor van de bezoeker, dit valt namelijk onder de cookiewetgeving.
Beheerder → Selecteer de juiste property → Property-instellingen →
Functies voor adverteerders in het Display Netwerk
15. Aangepaste dimensies instellen
Verzamel data en krijg inzicht in bijvoorbeeld bepaalde soorten pagina’s. Zo kun je segmenteren wat de gemiddelde bouncerate is van alle categoriepagina’s of welke categorie de meeste omzet binnenhaalt. Ander voorbeeld: bij een blog kan je de auteur als aangepaste dimensie in Google Analytics verzamelen zodat je de resultaten per auteur kunt analyseren. Op deze manier weet je zeker dat de artikelen van Reinout Wolfert bijvoorbeeld de meeste bezoekers oplevert :).
16. Rapporteer wekelijks aan de juiste mensen
Stel een aangepast rapport of dashboard in met de belangrijkste inzichten die voor de ontvanger relevant zijn. Installeer dashboards voor SEO rapportages, AdWords rapportages of technische rapportages. Die rapportage kun je vervolgens bijvoorbeeld elke week naar die persoon laten mailen. In veel gevallen heb je helemaal geen dure abonnementen nodig bij dashboard bedrijven. Leuk om ze allemaal te combineren tot 1 dashboard, maar dat hoeft lang niet altijd.
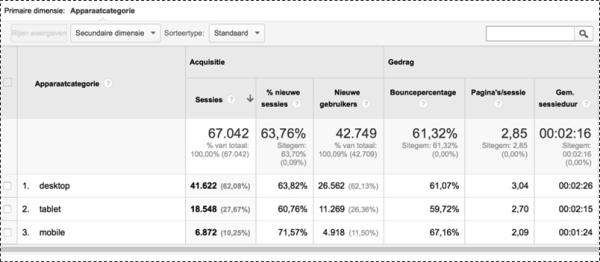
17. Bekijk het percentage mobiel verkeer
Mobiel is booming, maar heb jij nog een website die niet geoptimaliseerd is voor mobiel? Controleer dan het mobiel bezoek van jouw website in Google Analytics zodat je alsnog kunt besluit om een mobielvriendelijke site te bouwen. Op basis van data beslissen is beter.
 Doelgroep → Mobiel → Overzicht
Doelgroep → Mobiel → Overzicht
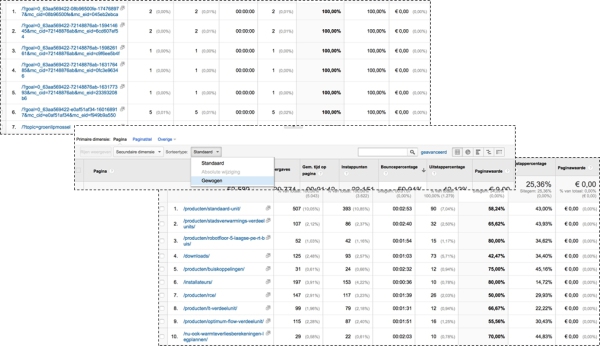
18. Zinvolle bouncerates
Al eens willen weten welke pagina’s de hoogste bouncerate hebben? Vast wel! Daar kom je standaard niet veel wijs uit. Toch heeft Google Analytics een optie om het een stuk overzichtelijker te maken. Gebruik de gewogen sorteeroptie hiervoor.
 Gedrag → Overzicht → Klik op de kolom bouncepercentage
Gedrag → Overzicht → Klik op de kolom bouncepercentage
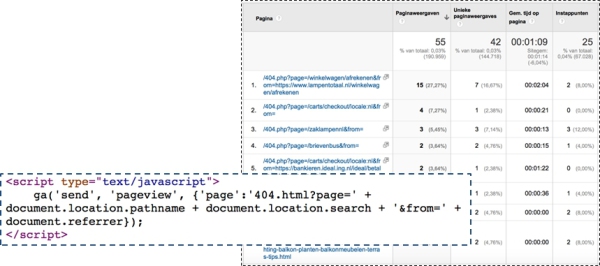
19. 404 fouten oplossen
Door een stukje custom code op de 404 pagina toe te voegen krijg je inzichtelijk hoe vaak er een 404 pagina wordt weergegeven. Nog belangrijker, je kunt zo zien waar de bezoeker vandaan kwam. Op die manier kun je de verkeerde link aanpassen zodat dit niet meer voorkomt. Dit mag je zeker niet vergeten. Is de afdeling SEO ook weer blij dat dit ook in Google Analytics te zien is. Ze kunnen het ook in Google Webmaster Tools zien, alleen je wil als webanalist gaan segmenteren met deze data.
 Gedrag → Overzicht → Geavanceerd (Opnemen → Pagina → Bevat → 404)
Gedrag → Overzicht → Geavanceerd (Opnemen → Pagina → Bevat → 404)
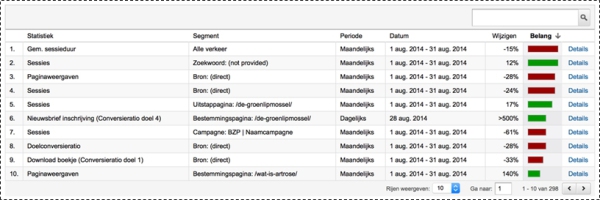
20. Aangepaste meldingen toevoegen
Welke informatiegebeurtenissen het handigste zijn verschilt per website, maar een aangepaste melding kan erg handig zijn om een bepaalde gebeurtenis kenbaar te maken zonder dat je elke minuut in Google Analytics alles in de gaten hoeft te houden. We hebben 6 meldingen die zinvol zijn in veel situaties:
- Als het aantal 404’s boven 5 per dag komt
- Als de omzet ten opzichte van de week ervoor 20% gedaald is
- Als de snelheid van de website boven 3 seconden komt
- Als de bouncerate boven de 75% uitkomt
- Als het organisch verkeer is gedaald met meer dan 20%
- Als een bepaald conversiepercentage met meer dan 50% gezakt is
Automatische meldingen
Informatiegebeurtenissen → Maandelijkse gebeurtenissen
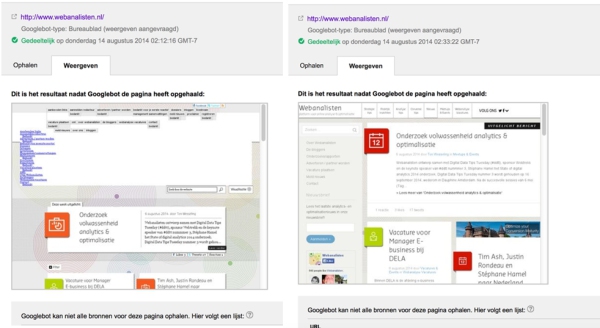
Bonus Tip 1: Fetch as Google
Dit staat niet in Google Analytics, maar deze functie in Google Webmaster Tools kan veel narigheid voorkomen.
Webanalisten heeft er ook last van gehad bij de overgang naar het nieuwe ontwerp. Gelukkig konden we het met deze tool snel ontdekken en oplossen.
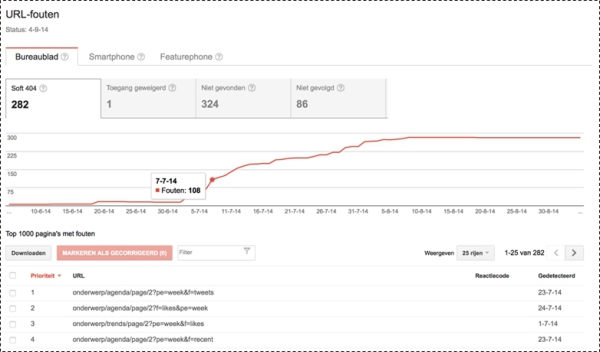
Bonus Tip 2: Crawl errors
Google laat weten welke URL’s er niet meer werken in het verleden wel hebben gewerkt. Als je technische partij niet de 404 code wil implementeren kun je dit in ieder geval gebruiken om 404’s op te sporen.
Bonus Tip 3: Koppel GWT met Google Analytics
Op property niveau in Google Analytics kan je Google Webmaster Tools koppelen om data vanuit Google Webmaster Tools in Google Analytics beschikbaar te maken. Denk hierbij bijvoorbeeld aan zoekopdrachten, CTR of gemiddelde positie. Dit maakt rapportages duidelijker. De betrouwbaarheid van de data uit GWT is een hele andere discussie, maar net zoals Google Analytics is het handig om bepaalde trends of gedragspatronen te ontdekken.











Reacties (11)