In het vorige artikel ben ik ingegaan op het inzetten van Google Tag Manager voor webanalytics. Klaar voor de volgende stap? Door css, html en javascript op een website te plaatsen en het gedrag van gebruikers via variabelen en triggers te meten, kan de website direct aan de gebruiker aangepast worden. Dankzij Tag Manager kan dat weer zonder daarvoor in de sourcecode van de website te duiken. Dat is met name handig wanneer het cms van jouw website niet al te flexibel is of wanneer je geen zin hebt te investeren in dure personalisatie tools.
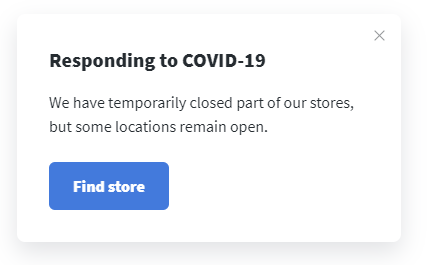
Een actueel voorbeeld; de afgelopen periode zie je volop COVID-19 meldingen op websites. Popups of banners die op websites zijn geplaatst om de laatste stand van zaken qua openingstijden, levertijden en procedures te melden. Via Tag Manager kan je zo’n melding heel snel maken. In de Template Gallery van Tag Manager vind je bijvoorbeeld popups, leadforms, survey forms en notification widgets van Getsitecontrol die je online kan genereren en via Tag Manager op specifieke pagina’s kan tonen.

Je kan natuurlijk ook zelf widgets ontwikkelen in html en deze via Tag Manager op je website plaatsen, al is mijn ervaring dat dit niet altijd goed werkt. Dat komt omdat de door Tag Manager geplaatste html, css en javascript nogal eens conflicteert met bestaande code libraries op de website. In het slechtste geval functioneert een website helemaal niet meer wanneer je verkeerde scripts injecteert.
Widgets tonen op basis van het gedrag van de websitebezoeker
Widgets, zoals popups, leadforms, survey forms en notification widgets, kan je aan alle bezoekers tonen. Maar (nog beter), je kan ook gebruik maken van de kenmerken van websitebezoekers om ze wel of niet te tonen. Ik geef een aantal voorbeelden:
- Toon de widget alleen wanneer gebruikers lang genoeg op een pagina blijven, gebruik de Time trigger;
- Toon de widget op basis van een combinatie van kenmerken van de webbezoeker, zoals: welke pagina’s worden bezocht, nieuwe of terugkerende bezoeker, wat is de landingpage, etc.. Hiervoor ontwikkel je triggers in Tag Manager, of je kiest weer voor een service zoals Getsitecontrol waarmee je via een stappenplan de trigger en widget aanmaakt.
- Toon de widget bij exit intent: de webbezoeker dreigt je website te verlaten, bijvoorbeeld bij een muisbeweging richting bovenkant scherm. Hiervoor kan je complexe triggers ontwikkelen in Tag Manager, maar gemakkelijker is gebruik maken van bijvoorbeeld Getsitecontrol of Sumo.
In bovenstaande voorbeelden gaat het over het tonen van widgets op basis van het gedrag van bezoekers. Daarmee bied je bezoekers een extra call to action. Personalisatie van de website kan op een nog subtielere manier door naast het gedrag van de bezoeker te personaliseren op context.
Een paar voorbeelden:
- Personalisatie op basis van het device (mobiel, desktop) waarmee iemand de website bezoekt, waarbij je de website bijvoorbeeld vereenvoudigt bij gebruik op mobiel;
- Pas de website aan (taal, valuta, aanbiedingen, etc..) op basis van het land waar een bezoeker vandaan komt;
- Test met het aanpassen van webcontent op basis van de source en het medium via welke de bezoeker op de website komt.
Ook voor deze toepassingen maak je triggers en tags in Google Tag Manager. Je kan daarbij ook gebruik maken van Google Optimize. De combinatie Optimize en Tag Manager zorgt ervoor dat je website aanpassingen in een visuele editor kan maken en dat je website personalisaties kan A/B testen.
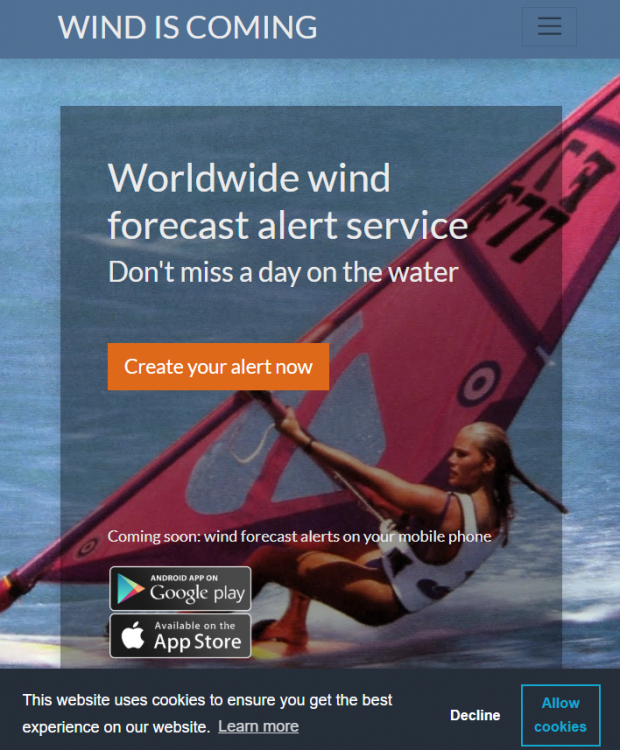
Cookie consent bar
Een laatste voorbeeld is van een heel andere orde. Deze gaat niet zozeer over personalisatie van de website, maar is wel een mooie toepassing van Tag Manager: het aanbieden van de cookie consent bar. Via Tag Manager kan de cookie consent getoond worden aan nieuwe bezoekers. Zodra zij hun keuze hebben gemaakt wordt de cookie voorkeur vastgelegd. Vanaf dat moment wordt de consent bar niet meer getoond en bij elke tag die Tag Manager afvuurt wordt gecontroleerd of deze voldoet aan de cookievoorkeur van de bezoeker.

Hier kan je de cookie consent bar designen, zoals in het voorbeeld hierboven en hier wordt uitgelegd hoe je deze plaatst via Tag Manager. Het voordeel van cookie consent via Tag Manager is dat je volledige controle hebt over welke tags wel en niet worden geladen, afhankelijk van de cookievoorkeuren van bezoekers.
Ik heb in dit artikel een aantal voorbeelden gegeven hoe je een website personaliseert met Tag Manager. De mogelijkheden zijn eindeloos en mijn advies is dan ook om goed te testen of de personalisatie positieve effecten oplevert, waarvoor je bijvoorbeeld Google Optimize kan inzetten. In het volgende artikel ga ik verder in op het gebruik van Tag Manager voor de search engine optimization van een website.
Wil je op de hoogte gehouden worden over Stephans volgende artikel? Schrijf je dan in voor de Webanalisten.nl nieuwsbrief.