In november maakte Matt Cutts op PubCon bekend dat pagina laadtijd een ranking factor gaat worden in het Google algoritme. Google liet het daar niet bij zitten en maakte begin december op haar Webmaster Central Blog bekend dat Google Webmaster Tools is uitgebreid met een nieuwe functie: Site Performance (of Siteprestaties in de Nederlandse versie). Vorig jaar schreef ik al over het optimaliseren van de pagina laadtijd van websites, nu dit ook een factor binnen SEO strategie gaat worden is het tijd om eens te kijken naar de nieuwe tooling van Google, te vinden in de ‘Labs’ sectie van Webmaster Tools.
Pagina laadtijd
Site Performance is een tool waarmee de gemiddelde laadtijd per pagina opgevraagd kan worden. Daarnaast laat Site Performance zien hoe deze laadtijd zich verhoudt ten opzichte van andere websites en wat er ondernomen kan worden om dit te verbeteren.
Het grote voordeel van Site Performance ten opzichte van de vele andere beschikbare tools om pagina laadtijd te meten is dat de informatie afkomstig is van de bezoekers van je website. In tegenstelling tot de meeste andere tools (die vaak vanaf een centraal punt meten) geeft dit een realistische weergave van de snelheid waarmee je website bij je bezoekers laadt. Deze gegevens ontvangt Google van haar Google Toolbar gebruikers.

Grafiek van geaggregeerde laadsnelheid van de belangrijkste pagina’s van de website.
Per pagina wordt de gemiddeld laadtijd en de mogelijke redenen van de vertraging getoond, zoals bijvoorbeeld het ontbreken van compressie of caching. Een volledige uitleg van deze verbeterpunten is terug te vinden in de Speed artikelen op Google Code.
Page Speed Firefox plugin
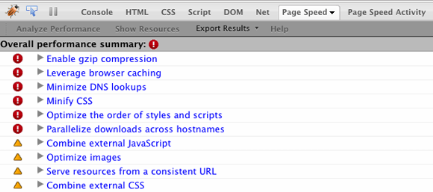
Naast deze uitbreiding van Google Webmaster Tools werkt Google sinds juni van dit jaar aan een Firefox uitbreiding genaamd Page Speed. Deze add-on is een uitbreiding op Firebug, een tool die zeer populair is bij zowel SEO consultants als developers. Na een klik op de ‘Analyze Performance’ knop gaat Page Speed druk aan de slag met het analyseren van de pagina. Na korte tijd wordt er een helder en verrassend uitgebreid resultaat getoond:

Page Speed geeft een helder en uitgebreid rapport van alle verbeterpunten in Firebug.
Per punt wordt er duidelijk weergegeven wat er verbeterd kan worden en om welke elementen dit gaat. Het voordeel van deze add-on is dat developers tijdens het bouwen direct feedback krijgen over verbeterpunten en ook pagina’s die niet geverifieerd zijn in Google Webmaster Tools toch geanalyseerd kunnen worden. Absoluut een aanrader!
Reacties (11)