Data visualisation designer Nadieh Bremer wil iedereen die zich met data bezighoudt, laten zien hoe eenvoudig je een datavisualisatie een plan hoger kunt tillen. Hierbij een voor-proefje van haar verhaal dat ze op 11 oktober op het Digital Analytics Congres vertelt. Naast Nadieh Bremer zullen ook Bart Schutz, Aurélie Pols en Stéphane Hamel spreken op het event.
Nog geen kaartje voor het Digital Analytics Congres? Speciaal voor onze lezers: ontvang 79 euro korting op je ticket met de kortingscode ‘webanalisten20‘!
Na het afronden van haar studie Sterrenkunde in 2011, ging Nadieh Bremer aan de slag bij consultancybureau Deloitte als data-scientist. Voor de bijna wekelijkse presentaties aan klanten was ze steeds meer bezig met visualisatie. In de loop van de tijd kwam ze erachter dat ze het visualiseren van data leuker vindt dan de analyse ervan. In 2015 stapte ze over naar betaalplatform Adyen, waar ze als data visualisation designer aan de slag ging. Sinds begin dit jaar werkt Bremer als zelfstandig data visualisation designer onder de naam Visual Cinnamon.

‘Mensen vinden cirkels mooi’
Bij een complexe visualisatie, moet je in eerste instantie vaak een klein beetje inleveren op begrip, zegt Nadieh Bremer. ‘Maar als de lezer dan na vijf seconden door heeft wat er staat, kan hij er veel meer uit halen dan die ene variabele. Namelijk de hele context eromheen.’ Bij het maken van een visualisatie is Bremer op zoek naar hoe ze meer lagen van details kan laten zien. ‘Het is een combinatie van data effectief en visueel interessant maken. Dat laatste maakt dat mensen er in willen duiken.’ Bremer, die van huis uit sterrenkundige is, ging na haar studie in Leiden aan de slag als data-analist bij consultant Deloitte. Maar ze ontdekte dat ze het allerliefst datavisualisaties maakt.
Op het Digital Analytics Congres vertelt ze hoe je iedereen die iets met data-visualisatie doet, een stapje verder kunt brengen. ‘Naar iets wat unieker is en dus hopelijk ook meer mensen prikkelt. Ik wil de standaard voorbij. Juist aan mensen voor wie datavisualisatie een ‘bijkomende zaak’ is, wil ze laten zien dat je met net iets meer tijd veel effectiever kunt zijn. Aan de hand van een voorbeeld geeft Bremer inzicht in het designproces en haar gedachtegang. Als voorbeeld neemt ze een datavisualisatie die ze voor Deloitte heeft gemaakt over hoe mensen doorstromen vanuit hun studie naar werk. ‘We hadden twee vrij grote datasets tot onze beschikking. Denk aan een soort Excel-sheet met twintig tot dertigduizend studenten die allemaal een enquête hebben ingevuld over de opleiding die ze hebben gedaan en het soort werk dat ze anderhalf jaar na hun afstuderen doen. Een van HBO- en een van MBO-studenten.’
Rondkijken
Bremer begint altijd met de vraag wat mensen moeten leren als ze naar een visualisatie kijken. ‘In dit geval ging het om inzicht te geven hoe mensen van hun studies naar beroepsgroepen stromen. Uitgangspunt is het inzichtelijk maken van data door ze visueel te maken, zodat mensen daar patronen in kunnen ontdekken.’ Stap twee is na te denken hoe je dit kunt weergeven. ‘Wat ik dan meestal doe, is rondkijken op internet hoe anderen een vergelijkbare opzet hebben aangepakt.’
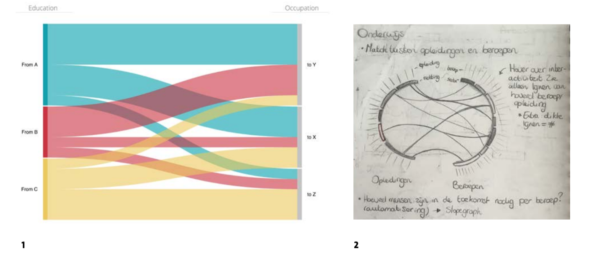
Dat doet ze door te zoeken via Google en te kijken op bijvoorbeeld Pinterest naar visualisaties waar je, in dit geval, stromen mee kunt weergeven. Zie beeld 1 ter voorbeeld. ‘Dit beeld heeft stromen, met ruimte ertussen.’ Na de brainstorm die tot dit eerste beeld leidde, volgde het schetsen. Met gewoon pen en papier, zie het tweede beeld (2). ‘Ik wilde de stromen graag in een cirkel weergeven, in plaats van een rechthoek. De visualisatie zou namelijk ook in de media komen, dus ik wilde iets anders doen om de aandacht te trekken. Mensen vinden cirkels mooi. Dat is een gegeven waar ik toevallig nu een boek over lees, maar wat ik toen intuïtief heb gekozen. ’Bij het schetsen ontstond het idee om links de opleidingen en rechts de beroepen te zetten. Met daartussen dikke stroken, waarbij de dikte de aantallen mensen aangeeft. ‘Als ik eenmaal een idee op papier kan krijgen, weet ik dat de gedachtegang klopt. Dat er een basis is om verder te gaan. Dat was hier vrij snel. De cirkel is eigenlijk alleen maar een vervorming van de oorspronkelijke rechthoekige grafiek.’

Stroom
Lastiger was dat de visuele vorm die Bremer had geschetst niet in een tool bestond waarin ze makkelijk de data kon zetten. ‘Dus moest ik dat zelf maken. Een grafisch designer had het misschien helemaal in Illustrator kunnen maken. Maar ik wil me door de data laten leiden. Daarom maak ik mijn visualisaties vaak met code, in de browser op internet.’ Voordeel is dat wanneer data verandert, je alleen je browser hoeft te herladen en de visualisatie zich automatisch aanpast. In tegenstelling tot een grafische weergave die je bij een aanpassing helemaal opnieuw moet maken.

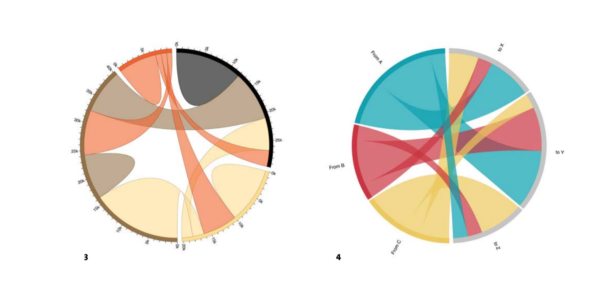
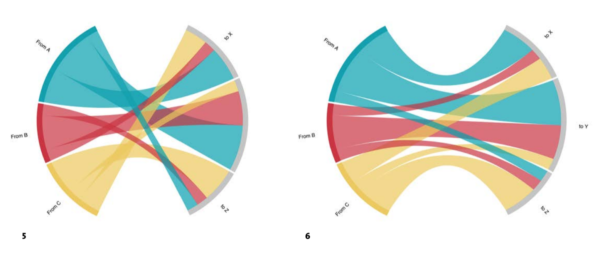
Door weer het net af te struinen, stuitte Bremer op het ‘chord diagram’ in beeld 3. ‘Een diagram dat is bedacht door wetenschappers in genetica. Het is een cirkel met stroken. Niet helemaal wat ik zocht, maar door de bestaande grafiek op een andere manier te gebruiken, kon ik er wel de cirkel en stroken uit halen die ik zocht. Ik moest alleen uitrekenen hoe ik de data aan de grafiek moest geven om de stroom eruit te laten zien zoals ik wilde.’ Beeld 4 is de uitkomst van dat rekenwerk. ‘Maar hierin zie je nu nog niet duidelijk de groepen, dus er moest meer ruimte komen tussen de verschillende groepen. Door nog een strook toe te voegen die geen waarde heeft en die transparant te maken, krijg je intuïtief de illusie van twee groepen. Zoals in beeld 5.’

Prikkeling
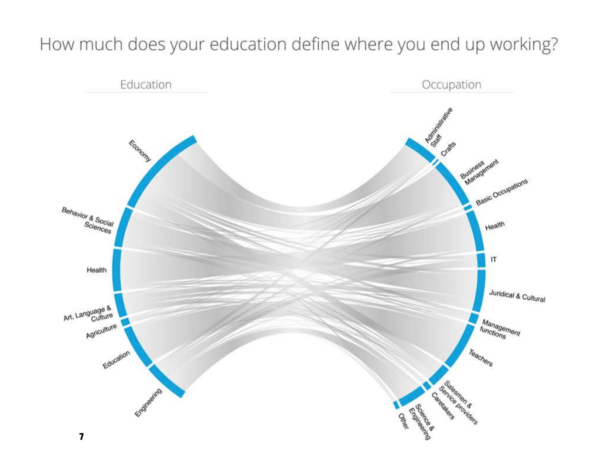
Toen kwam het meest complexe stuk. ‘Ik had het idee dat die cirkel mooier zou staan als hij iets meer uit elkaar getrokken zou worden. Daar moest ik aanpassingen voor doen in de code.’ Beeld 6 is daar de uitkomst van. Met beeld 7 als dummy van het eindresultaat. ‘In dat laatste beeld zit nog geen data, maar je kunt de vorm al wel goed zien. Vervolgens heb ik dit beeld op de site van Deloitte interactief gemaakt. Want er zijn zoveel lijntjes en stroken, dat je onmogelijk van de specifieke sectoren en opleidingen de percentage doorstromers kunt zien.
Door dat in het beeld te programmeren kunnen gebruikers met de cursor over de stromen heen om specifieke situaties uit te lichten.’ Op de vraag of het eindresultaat niet een heel bombastische figuur is, zegt Bremer: ‘Als iemand zonder doel deze visualisatie ingaat, kan ik dat beamen. Maar daarom staat er ook een stukje tekst met uitleg ter prikkeling bij.’ De visualisaties die Bremer maakt, vergen een kleine inspanning, zegt ze. ‘Maar vervolgens kun je er dus meer uithalen dan een gemiddelde visualisatie. Omdat er meer data, meer gelaagdheid en meer context in zit.’

Dit artikel is overgenomen uit Clou© nr 84, oktober 2017
