Een vaak genoemd antwoord is: ‘Mobiele bezoekers zijn vaak oriënterende bezoekers en hebben daarom een lagere koopintentie.’ Dit is klinkklare onzin. Het beschrijft de situatie, maar het is verre van een verklaring voor dit gedrag. Wat is dan de reden dat mobiel niet (goed) converteert?
Mobiele behoeftes
‘Mobiele bezoekers zijn oriënterende bezoekers.’ ‘Deze mensen zijn onderweg, hebben geen tijd om dingen te gaan kopen.‘ Maar waarom is er dan wel zo veel verkeer naar e-commerce websites? De afgelopen tijd worden we overspoeld door de berichten dat er steeds meer verkeer via de mobiel komt. Allerlei onderzoeken laten zien dat mobiel en tablet de desktop aan het inhalen zijn. In 2018 gaat het echt gebeuren, las ik laatst in een artikel, dan is er meer mobielverkeer dan desktopverkeer.
Het verlossende antwoord
Vergeet de redenen die hierboven zijn beschreven. Mobiele gebruikers kopen niks bij je omdat ze door een hel moeten gaan om dit voor elkaar te krijgen. We hebben niet in de gaten dat mobiele bezoekers heel andere behoeftes hebben en andere functionaliteiten nodig hebben om iets te kunnen uitvoeren.
Met dit artikel wil ik graag aangeven hoe nihil we bezig zijn met de behoeftes van mobiel. Ik heb een drietal mobiele behoeftes om dit te benadrukken waar je vast nog niet eerder aan hebt gedacht. Dit zijn punten die op een desktopsite heel normaal zijn, maar via een mobiel apparaat kunnen ze behoorlijk frustrerend zijn.
Hovers
Op een desktopwebsite is een hover de gewoonste zaak van de wereld. Een hover is dat je de muis boven iets houdt en dat er dan iets gebeurt. De kleur van een button kan bijvoorbeeld veranderen bij een hover. Vaak kom je een hover tegen bij de menubalk. Door een hover komt er een drop-down, waardoor je een submenu krijgt waaruit je kunt kiezen. Op mobiele websites is deze functionaliteit onmogelijk. Mobiele gebruikers kunnen alleen klikken en zo kan het voorkomen dat ze bepaalde subpagina’s niet te zien krijgen. Zorg er dus voor dat er geen hover-functionaliteiten op je mobiele website worden gebruikt.
Klikken versus swipen
Mobiele gebruikers hebben een swipe-cultuur, terwijl desktopgebruikers klikkers zijn. Het is veel prettiger om op een mobiele telefoon door één lange pagina te scrollen dan steeds op een link te moeten klikken om verder te gaan. Het door een website heen swipen is ook veel sneller; er hoeft niet steeds een nieuwe pagina te worden geladen. Een goede optimalisatietip voor een mobiele checkout is dan ook het gebruiken van een one step checkout. Op de desktop komt je one step checkout misschien niet als beste uit de test, maar op een mobiele website trek je vaak wel aan het langste eind.
Weg met microconversies
Een website op een pc of laptop kan meerdere call-to-actions op één pagina hebben. Je hebt daar meer ruimte om mee te werken. Op een productpagina zie je heel vaak dat je niet alleen maar een ‘plaats in winkelwagen’-knop hebt, maar ook een linkje (of hartje) om dit product in je favorieten te zetten, knoppen om iets op social media te delen, etc. Bij een checkout krijg je bijvoorbeeld ook de optie om een vinkje bij een nieuwsbriefaanmelding te plaatsen.
Bij mobiele optimalisatie is eenvoud het allerbelangrijkste om te onthouden. Een mobiele website kan al snel erg vol worden (het is relatief een klein scherm) en het is juist zo belangrijk om focus te houden. Elimineer daarom de microconversies op je mobiele website.
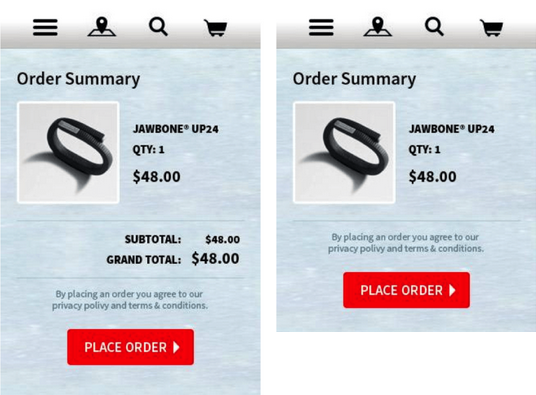
Praktijkvoorbeeld:

Het weghalen van de twee microconversies zorgde direct voor een uplift in conversies.
Conclusie oftewel mijn mening
Mobiele optimalisatie staat nog heel erg in de kinderschoenen en er zijn nog niet zoveel praktijkcases over. Optimalisatie van mobiel is ook moeilijker door het kleinere scherm en de heel andere denkwijze die hierbij hoort. Het eerste antwoord bij mobiele optimalisatie was daarom ook ‘responsive maken’. Zo kunnen de mobiele gebruikers in ieder geval de website gemakkelijk bekijken op een kleiner scherm. Dit tijdperk is nu echt voorbij.
Verander je denkwijze en zie mobiel echt als een ander kanaal en een andere doelgroep. Mobiele gebruikers zijn niet zomaar in je webshop, ze willen graag kopen als ze iets interessants zien. Je moet het alleen anders aanpakken en dan komen de mobiele conversies vanzelf.

Reacties (8)