Google liet in een recente blog weten dat ze grote voorstanders zijn van “Responsive webdesign“, oftewel je website via CSS3 binnen één en hetzelfde domein compatibel te maken met de vele verschillende technische configuraties die de bezoekers van je website kunnen hebben. Zo hoeft bijvoorbeeld een mobiele gebruiker dus niet meer naar een ander webadres te surfen om de mobiele site te bezoeken. Als je meer wilt weten over responsive webdesign, dan raadt ik je de link hierboven aan, en ook het artikel van Google developers Building smartphone-optimized websites.
In dit artikel van Wider Funnel wordt er gekeken naar waar je aan moet denken met conversie optimalisatie als je werkt met vloeibaar webdesign.
Opties voor mobiele conversie optimalisatie
Mobiel internetgebruik stijgt nog elke dag en je bezoekers hebben een steeds breder scala aan schermformaten. De vraag over hoe je hier mee om gaat, ook in het kader van responsive webdesign, is er een die veel marketeers bezig houdt.
Globaal genomen heb je vier opties om je mobiele bezoekers van dienst te zijn:
- Gebruik je standaard website voor de mobiele bezoekers
Als het percentage mobiele bezoekers dat je website ontvangt laag is, dan kan je je gewoon alleen op je normale website richten. De meeste smartphones hebben de mogelijkheid om op content in te zoomen en zo kunnen mobiele bezoekers alsnog je website bekijken. Als je maar een paar mobiele bezoekers per dag hebt, dan is het vanuit marketingoogpunt acceptabel om hier weinig mee te doen. Wanneer je mobiele verkeer echter in de dubbele of driedubbele cijfers loopt, dan wordt het wel tijd om een strategie op te zetten voor je mobiele bezoekers.
- Ontwikkel een mobiele app
Een mobiele app is een goede strategie als je een uniek sociaal of internactief platform hebt, of als je website je product is. Facebook, Twitter en WordPress zijn goede voorbeeld van een logische app-strategie. Maar als je activiteiten zich richten op e-commerce of business-to-business lead generatie, dan is deze aanpak minder interessant. De meeste mensen zullen geen app gaan downloaden alleen om je website te bezoeken en conversie optimalisatie testen in een mobiele app is erg moeilijk.
- Bouw een aparte mobiele website
Dit is de optie waar de meeste bedrijven voor kiezen, en het is een goed alternatief. Het nadeel is echter dat je twee (of meer) losse websites moet onderhouden. Je zult ook dubbel, voor elke site, moeten gaan testen.
- Bouw een vloeibare website
Wanneer je je website bouwt op basis van vloeibaar webdesign dan hoef je niet constant je website te herbouwen voor nieuwe schermformaten of apparaten. Het is letterlijk een totaaloplossing voor iedereen. In plaats van verschillende pagina’s en subdomeinen (zoals m.domeinnaam.nl), heb je dankzij vloeibaar webdesign een url voor elke pagina. Dit betekend bijvoorbeeld ook dat je sociale interacties gestapeld worden bijgehouden in plaats van over verschillende pagina’s.
Zoals ik aan het begin ook al aan gaf, heeft Google ook hun voorkeur uitgesproken voor vloeibaar webdesign, wat betekend dat dit ook een stap vooruit is voor je SEO-inspanningen.
Helpt vloeibaar webdesign om conversies te optimaliseren?
Er is een goed argument over hoe vloeibaar webdesign kosten bespaard ten opzichte van het bouwen van mobiele sites of apps. Het is ook een oplossing die klaar is voor de toekomst, ongeacht wat voor een browsers of schermformaten er nog op de markt gaan komen.
De belangrijkste vraag is echter of vloeibaar webdesign helpt om conversies en omzet te maximaliseren voor al die schermformaten. Gelukkig is daar ook een goed argument voor, maar wel op de voorwaarde dat de vloeibare site goed ontworpen is. Elke doorgewinterde webanalist weet dat testen de beste manier is om conversies te optimaliseren en omzet te maximaliseren. Constant optimalisatie testen is hoe de grote jongens hun voorsprong behouden.
Goed nieuws: conversie optimalisatie werkt ook in vloeibaar webdesign!
WiderFunnel is momenteel bezig om vloeibaar ontworpen websites te optimaliseren en haalt hier al interessante resultaten uit. Door testhypotheses op te stellen vanuit de gebruikers kan je deze tests voor alle website ervaringen gebruiken, dus ook voor vloeibaar webdesign.
Hoe werkt het?
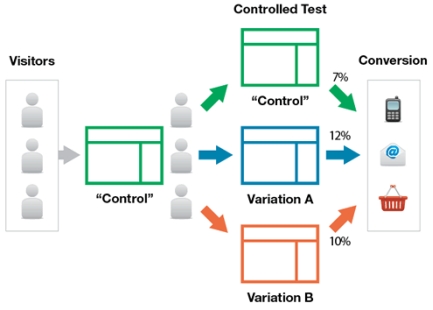
Conversie optimalisatie voor een vloeibare website werkt eigenlijk hetzelfde als voor normale websites. Bezoekers aan je website zullen willekeurig naar een van de test-variaties van de pagina gestuurd worden.

Het verschil met het testen van een vloeibare website is dat je alternatieve pagina’s zich ook soepel moeten aanpassen aan de verschillende schermformaten. Dit kan zorgen voor meer voorbereidend werk, maar het kan ook voorkomen worden.
Het alternatief is dat je het populairste schermformaat op je website kiest voor de test om de best presterende content te vinden. Als je de beste optie gevonden hebt, kan je vervolgens de rest van de schermformaten aan je vloeibare design toevoegen.
Vergeet daarna echter niet om een opvolgende a/b test te doen om er zeker van te zijn dat de gekozen variatie op alle formaten goed presteert. Het kan namelijk zijn dat verschillende apparaten en schermformaten anders reageren op je content. Met vloeibaar webdesign kan je content en calls-to-action verschillende prioriteiten geven op basis van de browserafmetingen en dan die ervaringen nog aanpassen aan de verschillende scenario’s.
Vloeibaar webdesign is een fantastische optie voor mobiele en tablet websites en biedt één enkele oplossing voor alle schermformaten. Het is dan ook een erg interessant gebied om te testen.
Hebben jullie al ervaringen met vloeibaar webdesign?