Een van dé online trends voor 2014 is de focus op mobile verkeer. Als je A/B-testen gebruikt om je ‘normale’ website te optimaliseren, dan mag je mobiele app of website natuurlijk niet achterblijven. Mobile commerce stelt je echter ook voor een aantal compleet nieuwe uitdagingen, voornamelijk de kortere aandachtsspanne en het kleinere scherm. Het grote voordeel van mobile commerce is natuurlijk dat men de telefoon altijd bij zich heeft, en ook een stuk opener staat tegenover push notifications.
Het spreekt voor zich dat het doel voor de mobile marketeer is om de gebruikers te helpen om zo gemakkelijk mogelijk aankopen te doen. Meer verkopen is ongetwijfeld het ultieme business doel. Maar net als dat elke pagina op een website zijn eigen doel heeft, heeft elk scherm in een mobiele omgeving ook zijn eigen doel.
Mobiele apps en websites moeten de gebruikerservaringen optimaliseren, gebaseerd op hun inzichten uit experimenten in de ‘echte’ wereld. Daarom laat KISSmetrics aan de hand van voorbeelden zien welke elementen en secties in het mobiele koopproces je kunt testen en optimaliseren.
1. Productkeuze en pagina layout
Het is moeilijk precies te zeggen waarom een gebruik terugkomt naar je mobiele app of website. Het is de juiste mix van producten of de relevante aanbevelingen? De sleutel ligt in het blijven proberen te vinden van de juiste balans.
Stel hypotheses op om variaties op het volgende te A/B-testen:
- Standaard voor het ordenen van de zoekresultaten.
- Grootte van de productafbeelding.
- Layout van de productomschrijving en aanbevelingen.
- Mogelijk een verschillende mix van producten voor je mobiele omgeving.

Praktijkvoorbeelden
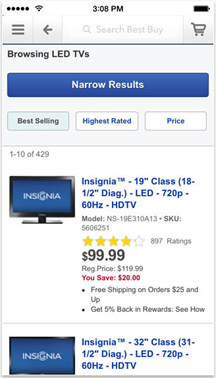
1. Best Buy – standaard volgorde zoekresultaten

De app van Best Buy app toont standaard de resultaten voor Best Verkopend, met de mogelijkheid om te sorteren op Hoogst Gewaardeerd en Prijs. Dit heeft twee voordelen:
- Er is een reden waarom de best verkopende producten het best verkopen. Het is voor een verkoper dan ook een no-brainer om een potentiële klant bloot te stellen aan een best verkopend product.
- In sommige gevallen kan een potentiële klant ook op zoek zijn naar het beste product, of simpelweg het goedkoopste. Bied je klanten de mogelijkheid om sneller het product van hun keuze te vinden.
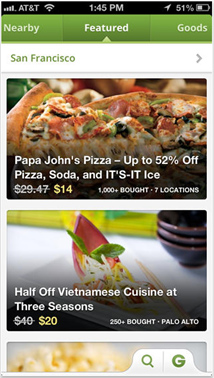
2. Groupon – productafbeeldingen

Productafbeeldingen nemen altijd de meeste ruimte in beslag op een scherm. Voor een website die in deals dealt, is het belangrijk om in te spelen op de impuls van de potentiële klant. Het gebruik van verleidelijke afbeeldingen is een andere manier om de aandacht te trekken en de deal te closen.
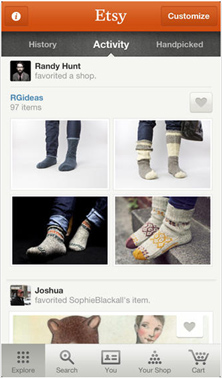
3. Etsy – aanpasbare productlijsten

Dit is een voorbeeld van een aangepaste productlijst. In gevallen waar de retailer informatie over de gebruiker heeft, biedt een gepersonaliseerde, of personaliseerbare productlijst toegevoegde waarde. Aangezien je al weet wat de interesses van de gebruiker zijn, zal een gepersonaliseerde lijst zorgen voor een betere kans op conversie.
2. Navigatie en funnels
Een effectief navigatie menu of een funnel is een gedeelte dat vol is met mogelijkheden om te A/B-testen. Je kunt testvariaties bedenken op basis van bijvoorbeeld:
- Aantal stappen in het aankoopproces.
- Weghalen van onnodige afleidingen.
- Volgorde van menu items, categorieën of producten.
- Horizontale of verticale navigatie.
- Tekst op de menu-knoppen.

Praktijkvoorbeelden
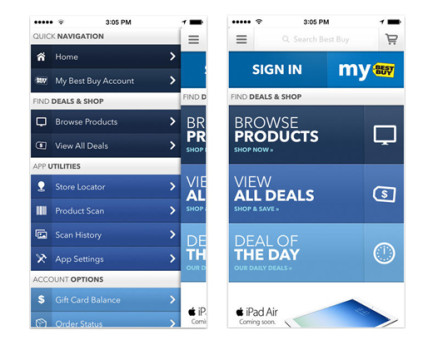
1. Best Buy – navigatiemenu

Best Buy’s app is een perfect voorbeeld van minimalistische navigatie op het home scherm.
Het primaire scherm is het navigatiemenu zoals je hierboven ziet. Dit scherm heeft maar een paar keuzes om te zorgen dat gebruikers niet verdwaald raken. Als gebruikers echter andere features willen gebruiken of gewoon willen browsen, kunnen ze via de menu-knop linksbovenaan een secundair navigatiemenu openen.
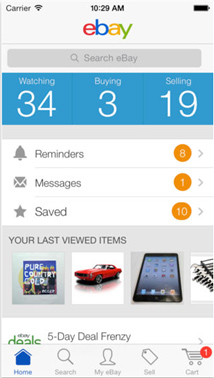
2. Ebay – navigatie aan de onderkant

Het navigatiemenu aan de onderkant zoals Ebay deze gebruikt is de meest populaire plek voor het navigatiemenu. Zelfs Facebook, dat gestoeld is op langere periodes van gebruik, gebruikt de navigatie aan de onderkant in hun iOS app na uitgebreid A/B-testen. Het voordeel van deze aanpak is dat het navigatiemenu altijd zichtbaar is, waardoor gebruikers de mogelijkheid hebben om door de app heen te navigeren zonder de weg kwijt te raken.
Wat wil je dat je gebruikers doen als ze eenmaal aangekomen zijn bij je product? Je wilt dat ze het product kopen natuurlijk.
Dinsdag kijken we in deel 2 van dit artikel naar nog 3 soorten testen om je te helpen van mobiele ‘window shoppers’ mobiele kopers te maken.