Een van dé online trends voor 2014 is de focus op mobile verkeer. Als je A/B-testen gebruikt om je ‘normale’ website te optimaliseren, dan mag je mobiele app of website natuurlijk niet achterblijven. Mobile commerce stelt je echter ook voor een aantal compleet nieuwe uitdagingen, voornamelijk de kortere aandachtsspanne en het kleinere scherm. Het grote voordeel van mobile commerce is natuurlijk dat men de telefoon altijd bij zich heeft, en ook een stuk opener staat tegenover push notifications.
Het spreekt voor zich dat het doel voor de mobile marketeer is om de gebruikers te helpen om zo gemakkelijk mogelijk aankopen te doen. Meer verkopen is ongetwijfeld het ultieme business doel. Maar net als dat elke pagina op een website zijn eigen doel heeft, heeft elk scherm in een mobiele omgeving ook zijn eigen doel.
Vorige week keken we in deel 1 van dit artikel hoe je de eerste stappen in het mobiele koopproces kunt testen en optimaliseren. Vandaag kijken we naar tests die je kunt doen om het daadwerkelijke koopproces te verbeteren.
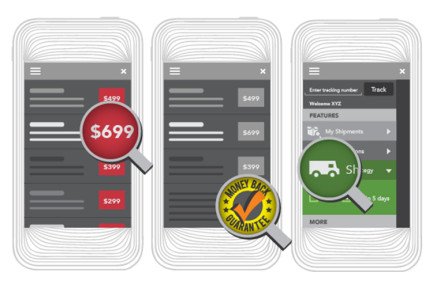
3. Prijs- en verzendkosten
Het doel is om bezoekers te converteren tot betalende klanten door motiverende prijzen en verzendkosten. Je wilt niet dat je klanten uiteindelijk naar een concurrent gaan omdat die interessantere verzendopties aanbiedt. Ook moet de prijs van een product zowel waarde als betaalbaarheid vertegenwoordigen. Zowel te hoog als te laag kan betekenen dat je klanten misloopt.
Sommige van de gebieden die je kunt A/B-testen zijn:
- Psychologische prijzen (afronden op 99 cent)
- Ontwerp van de prijsknop
- Kortingen
- Geld-terug garantie
- Verzendtijden en ruilen
Praktijkvoorbeelden
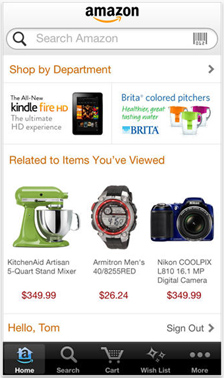
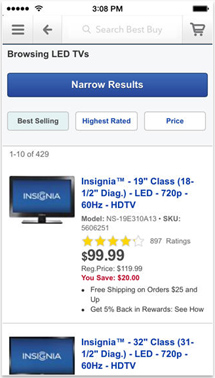
i. Amazon en Best Buy– Psychologische prijzen


Psychologische prijzen geven de impressie dat een product in een goedkopere prijsklasse valt dan daadwerkelijk zo is. Kopers ervaren een product van €99,99 als veel goedkoper dan als dat product €100 kost.
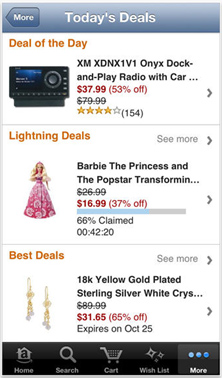
ii. Amazon – Kortingen op producten

De prijsstrategie om kortingen te tonen en kopers direct te laten zien hoeveel ze besparen, is een van de meest gebruikte, en om goede redenen. Deze aanpak is erg aantrekkelijk voor een potentiële klant.
4. Call-to-action knop
De meest belangrijke stap om een verkoop online af te ronden is de call-to-action knop. Een call-to-action knop die perfect is afgestemd op je website en je klanten is de beste manier om het koopproces te starten. De call-to-action knop is natuurlijk het stereotype element om te A/B-testen. Er zijn verschillende factoren die je kunt controleren tijdens een A/B-test, waaronder:
- Plek van de knop
- Kleur en vorm
- Aantal calls-to-action op het scherm
- Alleen tekst, alleen icoon, of tekst en icoon op de knop

Praktijkvoorbeelden
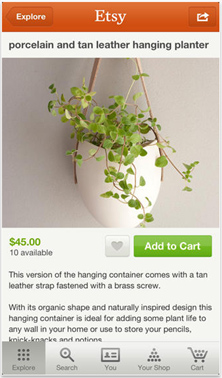
i. Etsy – Subtiele maar toch makkelijk herkenbare CTA knop

Een van de belangrijkste functies van een call-to-action knop is dat deze goed zichtbaar moet zijn. Je wilt niet dat je klanten problemen hebben om je call-to-action knop te vinden en verder te gaan.
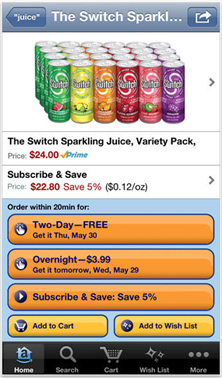
ii. Amazon – Meerdere call-to-action knoppen

Zoals Amazon hier laat zien is het goed mogelijk om meerde call-to-action knoppen te tonen. Je moet echter wel oppassen dat deze niet met elkaar conflicteren. De knoppen zoals je hier ziet halen het gevoel van urgentie weg.
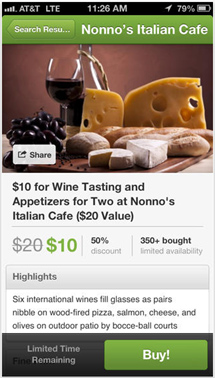
iii. Groupon – Grote CTA knop

De call-to-action knop van Groupon is een goed voorbeeld van een goede CTA knop: het creëert urgentie en valt goed op. Stel jezelf de vraag: wat wil je doen dat je gebruikers doen als ze eenmaal hun producten geselecteerd hebben? Het antwoord op die vraag moet de leidraad zijn voor het opzetten van tests voor je call-to-action.
5. Check-out pagina
Ook hier geldt weer: houd je aandacht op wat er belangrijk is. Zo zullen aanbevelingen op deze pagina gebruikers eerder afleiden dan dat ze zorgen dat de koop afgerond wordt. Het belangrijkste hier is dat je het de klant zo makkelijk mogelijk maakt om de koop af te ronden. Een paar dingen die je zou kunnen testen:
- Aantal velden in de formulieren
- Prominentie van de ‘check-out progress bar’
- De optie om als gast te kopen, of in te loggen met Facebook
Praktijkvoorbeelden
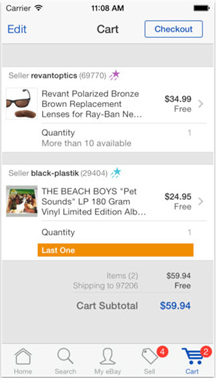
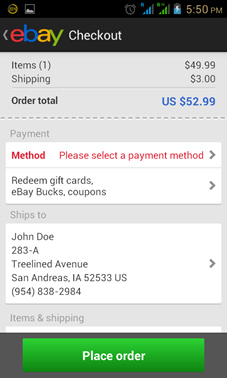
i. Ebay – Subtiele check-out knop met simpel en duidelijk totaaloverzicht

Klanten zien direct wat op dit moment voor hun belangrijk is: het aantal items, een beschrijving van de items, verzendinformatie en de totaalprijs. Er zijn geen elementen die de klant afleiden van het enige dat op dit moment van belang is: het afronden van de koop.
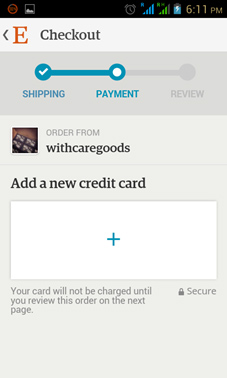
ii. Etsy – Klikbare check-out progress bar

Deze feature geeft klanten de mogelijkheid om vooruit en terug te gaan in het hele check-out proces zonder informatie te verliezen. Het kan zijn dat je naar een ander adres wilt laten versturen of dat je toch een andere betaalmethode wilt kiezen, en om dan alles weer opnieuw te moeten invoeren is vaak een nachtmerrie! Het kan je zelfs klanten kosten als ze het uiteindelijk toch niet de moeite waard vinden.
iii. Ebay – Check-out pagina met prominente CTA

Een prominente call-to-action in de laatste stap van het koopproces helpt je de klanten duidelijk te maken welke richting je graag wilt dat ze op gaan. Als klanten in deze fase stoppen is het zonde van alle moeite die je gedaan hebt om ze hier te krijgen.